この投稿では、JavaScript を使用してマップ キーを並べ替える方法を定義します。
JavaScript を使用してマップ キーを並べ替えるには?
マップ内のキーを並べ替えるには、所定の JavaScript ビルド済みメソッドを利用します。
これらのメソッドの動作を見てみましょう。
方法 1: sort() メソッドを使用してマップ内のキーを並べ替える
マップ内のキーを昇順で並べ替えるには、「 選別() ”スプレッド演算子を使った方法” … 」をマップ オブジェクトに追加します。 sort() メソッドを使用してソートするマップのエントリの配列を取得するために使用されます。
構文
次の構文は、マップ キーを昇順で並べ替えるために使用されます。
新着 地図 ( [ ... 地図 . エントリ ( ) ] . 選別 ( ) )例
キーと値のペアでマップを作成します。
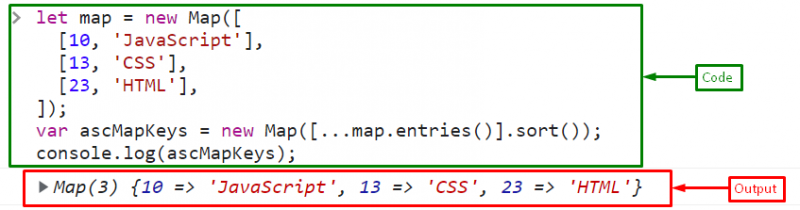
マップさせて = 新着 地図 ( [
[ 10 、 「ジャバスクリプト」 ] 、
[ 13 、 「CSS」 ] 、
[ 23 、 「HTML」 ] 、
] ) ;
新しいマップ オブジェクトを作成し、spread 演算子をパラメーターとして使用して sort() メソッドを呼び出します。このメソッドは、並べ替え用のマップ エントリを取得し、返された並べ替えられた配列を変数 ' ascMapKeys 」:
ascMapKeys = 新着 地図 ( [ ... 地図 . エントリ ( ) ] . 選別 ( ) ) ;コンソールに並べ替えられたマップ キーの配列を出力します。
コンソール。 ログ ( ascMapKeys ) ;出力

マップのキーを降順に並べ替える場合は、指定されたセクションに従ってください。
方法 2: reverse() メソッドを使用してマップ内のキーを並べ替える
マップ キーを降順に並べ替えるには、「 逆行する() 」スプレッド演算子を使用したメソッド。 reverse() メソッドは、配列内の要素の順序を逆にします。
構文
reverse() メソッドを使用して配列を逆順にソートするには、次の構文を使用します。
新着 地図 ( [ ... 地図 . エントリ ( ) ] . 逆行する ( ) )例
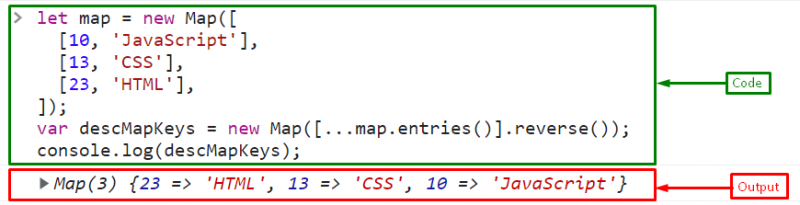
キーの順序を逆にする引数として、新しいマップ オブジェクトで reverse() メソッドを呼び出します。
ここで、descMapKeys = 新着 地図 ( [ ... 地図 . エントリ ( ) ] . 逆行する ( ) ) ;最後に、逆順キーの結果の配列を出力します。
コンソール。 ログ ( descMapKeys ) ;出力は、キーが降順で正常にソートされたことを示しています。

JavaScript でマップ キーを並べ替えるために必要なすべての情報を収集しました。
結論
マップ内のキーを昇順で並べ替えるには、「 選別() 」メソッドを使用し、降順の場合は「 逆行する() 」スプレッド演算子を使用したメソッド。より具体的には、spread operator は Map のエントリの配列を取得して、昇順および降順で並べ替えます。この投稿では、JavaScript を使用してマップ内のキーを並べ替えるメソッドを定義しました。