ニュースレターの登録、お問い合わせフォーム、チェックアウト フォーム、ユーザー ログインなどのリアルタイム プロジェクトの作成には、「 Eメール ' フィールドは必須項目です。ユーザーは、プロセスを続行または開始するには電子メールを入力し、自分のアカウントにログインする必要があります。この目的のために、ユーザーは毎回メール ログインまたは登録を行う必要があり、ユーザー エクスペリエンスが悪くなります。この問題は、JavaScript HTML DOM オートコンプリート プロパティを使用して解決されます。
このブログでは、JavaScriptのHTML DOM入力メールオートコンプリートプロパティを扱う手順を説明します。
HTML DOM 入力電子メールのオートコンプリート プロパティを処理する方法?
HTML DOM 入力の autocomplete プロパティ「 Eメール 」要素は、以前に「」に挿入された最新のデータを含むリストを提供します。 Eメール ' 分野。自動的に利用できる場合、ユーザーはリストから自分の電子メールを選択できます。
構文
DOM 入力電子メール オートコンプリート プロパティの構文を以下に示します。
電子メールオブジェクト。 オートコンプリート = 「オン|オフ」
上記の構文は、emailObj 要素の autocomplete プロパティを設定および削除します。
電子メールオブジェクト。 オートコンプリート
この構文は「」の値を取得します。 オートコンプリート 」プロパティを使用して、このプロパティが有効かどうかを確認します。
オートコンプリートプロパティ用のJavaScriptプログラムを作ってみましょう
例: Autocomplete プロパティの有効化、無効化、および値の取得
この例では、オートコンプリート プロパティが無効になり、このプロパティを「」に設定することで有効になります。 の上 ' そして ' オフ ' それぞれ。次に、autocomplete プロパティの現在の値が取得されます。
< 体 >< 中心 >
< h1 スタイル = 「色: カデットブルー;」 > Linux < / h1 >
Eメール: < 入力 タイプ = 'Eメール' ID = 「デモメール」 >
< br >
< br >
< ボタン クリック時 = 「ディセーブラー()」 > 無効化者 < / ボタン >
< ボタン クリック時 = '後援者()' > 後援者 < / ボタン >
< h3 ID = '目標' > < / h3 >
< ボタン クリック時 = 'チェッカー()' > チェッカー < / ボタン >
< / 中心 >
< 脚本 >
関数 Disabler() {
document.getElementById('demoEmail').autocomplete = 'オフ';
}
関数イネーブラー() {
document.getElementById('demoEmail').autocomplete = 'on';
}
関数 Checker() {
var j = document.getElementById('demoEmail').autocomplete;
document.getElementById('target').innerHTML = j;
}
< / 脚本 >
< / 体 >
上記のコード ブロックの説明は次のとおりです。
- まず、「 入力 「要素は属性のタイプで作成されます」 Eメール 」を選択して受け入れ、基本的な検証を実行して、入力されたデータが電子メールであることを確認します。
- 次に、「」を呼び出す 3 つのボタン要素が作成されます。 Disabler()、Enabler()、および Checker() ' 機能。
- ここで、「」を定義します。 無効化者 ()」機能を選択して、 入力 ” 要素にその ID を使用し、” の値を割り当てます。 オフ ” その” オートコンプリート ' 財産。
- の中に ' 後援者 ()” 関数を同じように適用します。 オートコンプリート ” プロパティに値を割り当てます。 の上 ”。
- その後、「」を定義します。 チェッカー ()」に「」を追加するだけで機能します。 オートコンプリート ” を入力要素の参照の横に追加し、変数” に格納します。 j ”。
- 最後に、この変数の値を表示します。 j 」を使用して Web ページ上で「 内部HTML ' 財産。
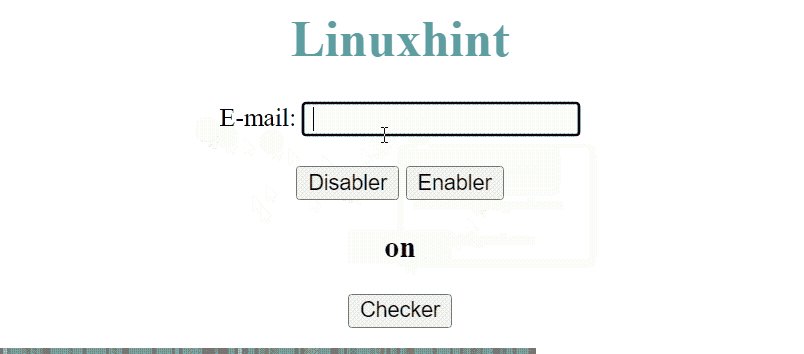
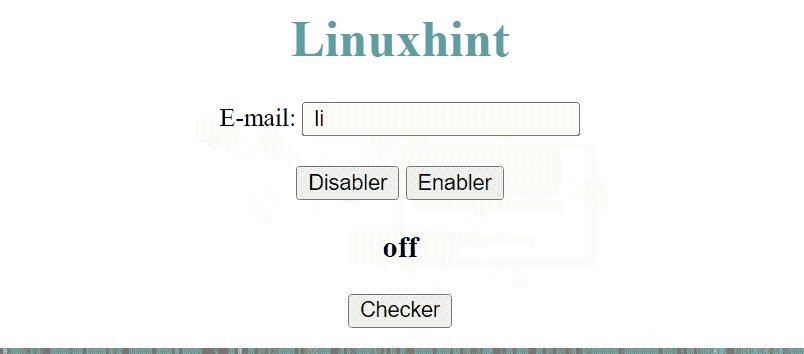
上記をコンパイルした後の出力は次のようになります。

出力には、入力電子メールのオートコンプリート プロパティが無効になったり有効になったりしていることが示されています。その値も取得され、Web ページに表示されます。
結論
HTML DOM 入力電子メール オートコンプリート プロパティは、ユーザーが以前に電子メール フィールドに入力した値を含むリストを自動的に作成します。そのため、ユーザーは以前に入力したデータから簡単に選択できるため、ユーザー エクスペリエンスが向上します。このプロパティは、値が「」の場合に設定されます。 の上 ” の値が割り当てられ、無効になります。 オフ ' 合格。このブログではJavaScriptによるDOM入力メールオートコンプリートプロパティについて解説しました。