表のキャプションの重要性は何ですか?
「表キャプション」は、表にタイトルを付けるために使用され、ユーザーが各表の意味とそこに含まれるデータの利用方法を定義できるようにします。キャプションは、Web ページ上のテーブルに番号を付けて、テーブル内のデータにアクセスしやすくするのにも役立ちます。
キャプションは、多数の表がある文書または Web ページ内の各表に正確なコンテキストを与えます。さらに、構造化されたキャプションにより、読者は各表にどのようなデータが含まれているかをすぐに理解できます。
Tailwind CSS でテーブル キャプションを使用するにはどうすればよいですか?
Tailwind CSS では、「」を使用して表にキャプションを追加します。 <キャプション> ' 鬼ごっこ。このキャプションは、表内のデータに関するタイトルと詳細情報を指定します。
例: 表の上部と下部の両方に表のキャプションを追加する
次のコードでは、次のように表の上部と下部の両方に「キャプション」を追加します。
< テーブル >
< テーブル クラス = 'min-w-full border border-gray-300分割-y分割-グレー-300' >
< 宣伝 >
< tr >
< 番目 クラス = 「py-2 px-4 bg-gray-100 border-b」 >
名前
< / 番目 >
< 番目 クラス = 「py-2 px-4 bg-gray-100 border-b」 >
Eメール
< / 番目 >
< 番目 クラス = 「py-2 px-4 bg-gray-100 border-b」 >
ID
< / 番目 >
< 番目 クラス = 「py-2 px-4 bg-gray-100 border-b」 >
コンタクト
< / 番目 >
< / tr >
< / 宣伝 >
< ボディ >
< tr >
< た クラス = 「py-2 px-4 ボーダー-b」 > ジェームス < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > james@tsl.com < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 61101-1234567-8 < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 123-456-7890 < / た >
< / tr >
< tr >
< た クラス = 「py-2 px-4 ボーダー-b」 > マイケル < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > michael@tsl.com < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 61101-8765432-1 < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 098-765-4321 < / た >
< / tr >
< tr >
< た クラス = 「py-2 px-4 ボーダー-b」 > デビッド < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > David@TSL.com < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 54791-1234567-8 < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 123-786-4290 < / た >
< / tr >
< tr >
< た クラス = 「py-2 px-4 ボーダー-b」 > ピーター < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > Peter@tsl.com < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 54300-1234567-8 < / た >
< た クラス = 「py-2 px-4 ボーダー-b」 > 611-239-7890 < / た >
< / tr >
< / ボディ >
< キャプション >
従業員の個人情報
< / キャプション >
< / テーブル >
< キャプション >
会社名
< / キャプション >
上記のコードで次の手順に従います。
- 「」を使用してテーブルを作成します。 <テーブル> ' 鬼ごっこ。
- ユーティリティ クラスを介してテーブルの書式設定を指定します。
- 「名前」、「電子メール」、「ID」、および「連絡先」のテーブルヘッダーを「 <頭> ' 鬼ごっこ。
- 「」を使用して、テーブル内の 4 人全員のデータを定義します。 <本体> ' そしてその '
』タグ。 - 次に、「」を使用して表のキャプションを指定します。 <キャプション> ”タグを付けてテーブルを閉じます。
- 最後に、最後に別の「
」タグを追加して、表の下部に表のキャプションを適用します。 - ノート : 表の上部の表のキャプションは「
」タグ内で指定しますが、下部のキャプションは表の終了タグの後に指定する必要があります。
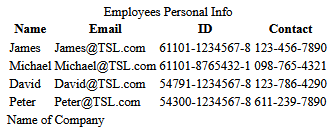
出力

結論
テーブルのキャプションは、テーブルとそこに含まれるデータに関する詳細情報を提供するために不可欠です。その結果、ユーザーと読者の両方にとって、テーブルへのアクセシビリティが大幅に向上します。キャプションは、オンライン説明でも参照できる、表に関する追加情報を簡潔に提供します。