この投稿では、ウィンドウの動作を説明します。 へ引っ越す() ”メソッドをJavaScriptで使用します。
Window の「moveTo()」メソッドとは何ですか?
窓 ' へ引っ越す() 」メソッドは、ウィンドウの水平座標と垂直座標を指定して、ウィンドウを目的の位置に移動します。ユーザーの要件に応じて、作成または開いたウィンドウを特定の位置に移動できます。
構文
窓。 へ引っ越す ( x、y )
この構文では次のようになります。
- バツ: ウィンドウの水平座標をピクセル単位で表します。
- と: これはウィンドウの垂直座標をピクセル単位で示します。
上記で定義したウィンドウを使用しましょう。 へ引っ越す() 」メソッドの構文を実際に説明します。
例: ウィンドウの「moveTo()」メソッドを適用してウィンドウを特定の位置に移動する
この例では「 動く () 」メソッドを使用して、作成したウィンドウを特定の位置に移動します。
HTMLコード
まず、記載されている HTML コードの概要を説明します。
< h2 スタイル = '色: 緑;' > 窓 へ引っ越す ( ) 方法 h2 >
< p > 作成したものを移動する '新しい窓' 位置まで 700 バツ 200 : p >
< ボタンオンクリック = 「myFunc()」 > 動く '新しい窓' ボタン >
上記のコード ブロックでは次のようになります。
- ” ” タグは、” を使用して、指定されたテキスト色のレベル 2 小見出しを作成します。 スタイル ' 属性。
- ” ” タグは、明示された段落ステートメントを追加します。
- ” <ボタン> ” タグは、” を持つボタンを作成します。 クリック時 」イベントは、ボタンのクリック時に関数「myFunc()」にアクセスします。
JavaScript コード
ここで、次の JavaScript コードを考えてみましょう。
< 脚本 >関数 myFunc ( ) {
var mywindow = 窓。 開ける ( 「」 、 '新しい窓' 、 「幅=400、高さ=300」 ) ;
私の窓。 書類 。 書く ( '
このウィンドウの名前は次のとおりです: '
+ 私の窓。 名前 + '' ) ;私の窓。 へ引っ越す ( 700 、 200 ) ;
}
脚本 >
上記のコード スニペットでは次のようになります。
- 「」という名前の関数を定義します。 myFunc() ”。
- 関数定義では、変数「 私の窓 「窓を活用する」 開ける() ” という名前の新しいウィンドウを作成するメソッド 新しい 窓 」は、指定された寸法、つまり幅と高さを持ちます。
- ” document.write() 」メソッドは「mywindow」変数に関連付けられており、新しく作成されたウィンドウに言及された段落を書き込み、「」メソッドを介してウィンドウ名を返します。 ウィンドウ名 ' 財産。
- 最後に、「 へ引っ越す() 」メソッドは、引数として目的の「水平」座標と「垂直」座標をそれぞれ指定し、新しく作成されたウィンドウをその特定の位置に移動します。
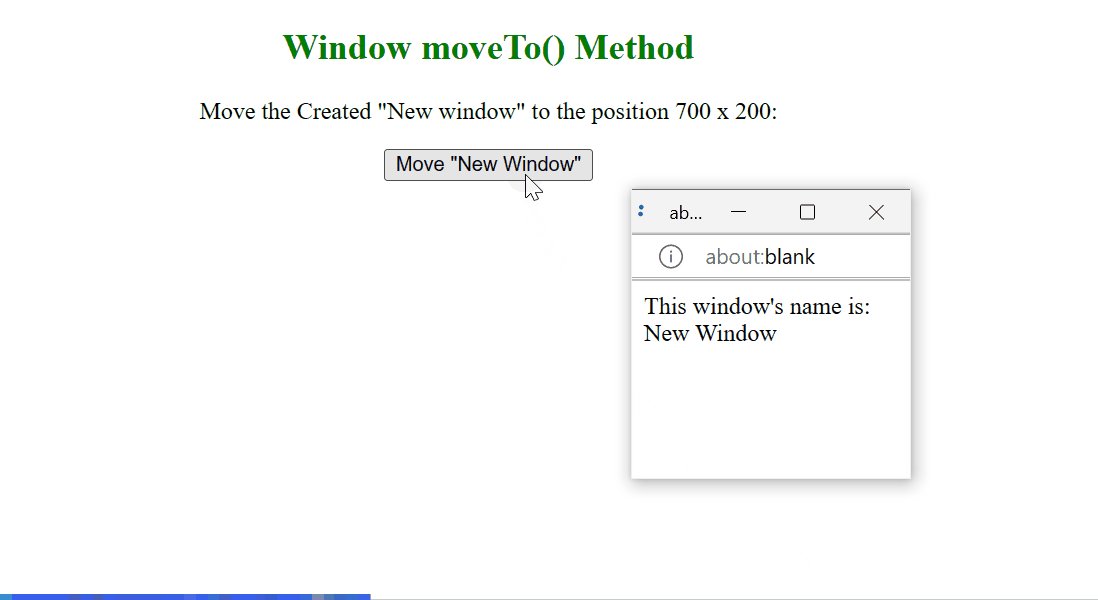
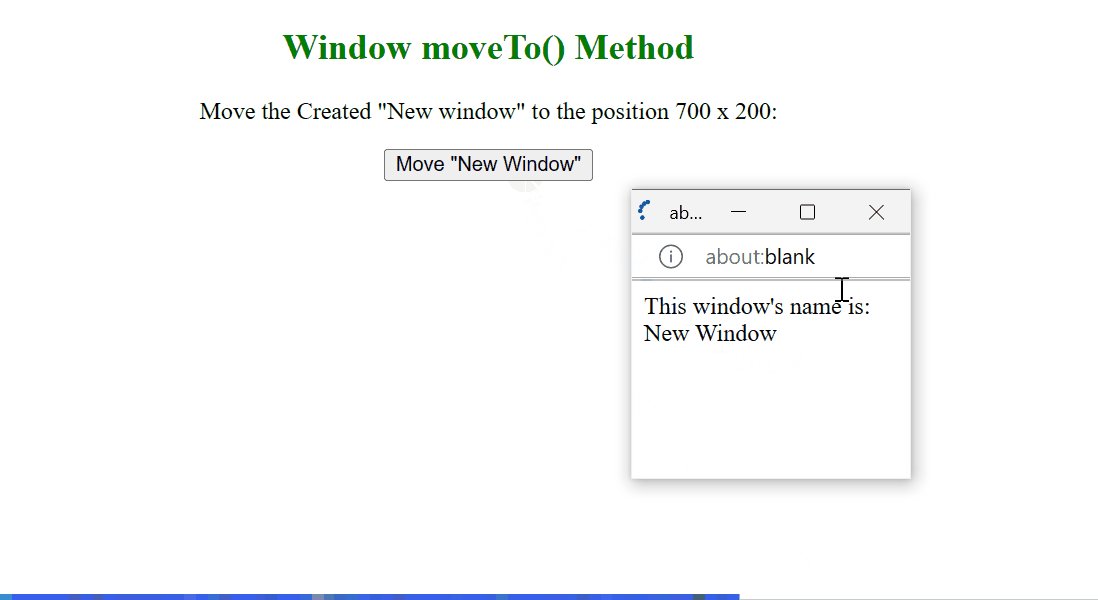
出力

この出力で分析されているように、新しく作成されたウィンドウは、Window を使用して指定された位置に移動されます。 へ引っ越す() 」ボタンをクリックするとメソッドが実行されます。
結論
JavaScript はウィンドウを提供します。 へ引っ越す() 」 水平方向と垂直方向の座標を指定して、ウィンドウを特定の位置に移動するメソッドです。新しいウィンドウを指定した位置に移動するのに役立ちます。ただし、新しく作成したウィンドウは「」を利用して開くことができます。 window.open() ' 方法。この記事では、JavaScript の Window の「moveTo()」メソッドについて説明します。