この記事では、JavaScript を使用してすべてのチェックボックスをオンおよびオフにする方法を示します。
JavaScript を使用してすべてのチェックボックスをオンまたはオフにする方法は?
JavaScript ですべてのチェックボックスをオンまたはオフにするには、次のように適用できます。
前述のアプローチについて、1 つずつ説明します。
方法 1: 「checkboxes」で「document.getElementsByName()」メソッドを使用して、JavaScript ですべてのチェックボックスをオンまたはオフにする
「 document.getElementsByName() 」メソッドは、引数に指定された名前を持つ要素を返します。このメソッドは、渡された名前を使用して各チェックボックスの値を取得するために適用されます。
デモンストレーションのために次の例を見てみましょう。
例
まず、入力タイプを「 チェックボックス 」であり、各チェックボックスに対して特定の名前と値が割り当てられます。
< 入力方式 = 「チェックボックス」 名前 = 'ただ' 価値 = 「パイソン」 > パイソン < br />< 入力方式 = 「チェックボックス」 名前 = 'ただ' 価値 = 「ジャバ」 > ジャワ < br />
< 入力方式 = 「チェックボックス」 名前 = 'ただ' 価値 = 「ジャバスクリプト」 > JavaScript < br />
ここで、値「 すべて調べる 」を付けて「 onclick() 」チェックボックスがクリックされたときにそのような方法で機能するこのチェックボックスを持つイベント、「 チェック未チェック ()」メソッドは、オブジェクト「 これ 」を引数として:
< 入力方式 = 「チェックボックス」 オンクリック = 「checkUncheck(これ)」 /> すべて調べる < br />
その後、「」という名前の関数を定義します checkUncheck() 」という名前の変数を使用して、JavaScript ファイルで チェックボックス 」を引数として。ここで、「 document.getElementsByName() 」メソッドを使用して、「の値を配置します。 名前 」属性を引数として使用します。
最後に、「 為に 」 ループして、すべてのチェックボックスの値に沿って反復し、「 チェック済み 」プロパティを使用して、すべてをチェック済みとしてマークします。
機能チェックチェック解除 ( チェックボックス ) {得る = 資料。 getElementsByName ( 'ただ' ) ;
為に ( いた = 0 ; 私 < 得る。 長さ ; 私 ++ ) {
得る [ 私 ] . チェック済み = チェックボックス。 チェック済み ; }
}
ご覧のとおり、「 すべて調べる 」チェックボックスがマークされている場合、他のすべてのチェックボックスもチェック済みとしてマークされています。

方法 2: JavaScript で「document.getElementsByName()」メソッドと「ボタン」を使用してすべてのチェックボックスをオンまたはオフにする
「 document.getElementsByName() 」メソッドは、前のメソッドで説明したように、引数で指定された名前を持つ要素を取得します。 Web ページに追加されたすべてのチェックボックスをオンまたはオフにするために利用できます。
デモンストレーションについては、次の例を参照してください。
例
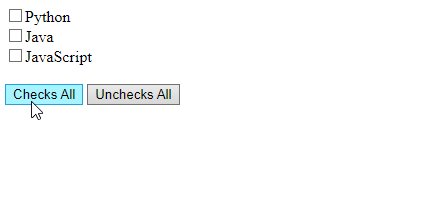
ここで、「 すべてチェック ' と ' すべてのチェックを外す 」の機能。次に、「 オンクリック 指定された機能に個別にアクセスする両方のボタンを持つイベント:
< 入力方式 = 'ボタン' オンクリック = '小切手()' 価値 = 「全部チェック」 />< 入力方式 = 'ボタン' オンクリック = 'unCheck()' 価値 = 「すべてのチェックを外す」 />
次に、「」という名前の関数を定義します 小切手() 」を適用し、「 document.getElementsByName 」の指定された値を持つ」メソッド 名前 ' 属性。次に、「 為に 」 前の方法で説明したすべてのチェックボックスの値に沿ってループします。
さらに、関連付けられたボタンをクリックすると、「 チェック済み 」プロパティは、すべてのチェックボックスをマークし、チェックされた状態を「 真実 」:
機能チェック ( ) {ヤギになる = 資料。 getElementsByName ( '小切手' ) ;
為に ( いた = 0 ; 私 < 得る。 長さ ; 私 ++ ) {
得る [ 私 ] . チェック済み = 真実 ; }
}
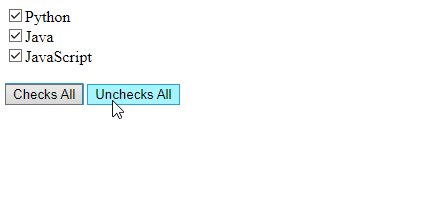
次に、「」という名前の関数を定義します unCheck() 」に逆の機能を追加して、チェックボックスのプロパティを「 間違い 」:
関数のチェックを外す ( ) {ヤギになる = 資料。 getElementsByName ( '小切手' ) ;
為に ( いた = 0 ; 私 < 得る。 長さ ; 私 ++ ) {
得る [ 私 ] . チェック済み = 間違い ; }
}
追加されたボタンが完全に機能していることを出力で確認できます。

JavaScript を使用してすべてのチェックボックスをオンおよびオフにする最も簡単な方法を提供しました。
結論
JavaScript を使用してすべてのチェックボックスをオンまたはオフにするには、「 document.getElementsByName() ”メソッド” チェックボックス 」チェックボックスを追加して関数にアクセスします。これにより、チェックボックスがオンになるか、「」で同じメソッドが適用されます ボタン 」を使用して、指定されたすべての値をチェックおよびチェック解除するための 2 つのボタンを別々に含めます。この記事では、JavaScript を使用してすべてのチェックボックスをオンまたはオフにする方法について説明しました。