JavaScript の window オブジェクトは、JavaScript がブラウザーとやり取りして通信する方法です。 JavaScript は、ブラウザーのさまざまなコンポーネント (ナビゲーション、幅、ブラウザー ウィンドウの高さ) と対話するために使用されるブラウザー オブジェクト モデルを使用します。 window オブジェクトには、ブラウザー ウィンドウの操作に使用できるため、JavaScript 開発者にとって便利な組み込みのプロパティとメソッドがいくつか付属しています。これらの方法の 1 つは、 確認() この記事で今日説明する方法。
窓 確認() メソッドを使用して、ユーザーにメッセージを表示し、応答を取得します。の 確認() このメソッドは、ブラウザー ウィンドウの上部にポップアップを開き、テキスト メッセージと、ユーザーの応答を取得するために使用される [OK] ボタンと [キャンセル] ボタンの 2 つのボタンを表示します。の 確認() メソッドは、ユーザーが応答を提供するまで、ユーザーが Web サイトにアクセスするのをブロックします。この機能は便利な場合もありますが、開発者は使いすぎないことをお勧めします。 確認() メソッドを使用し、代わりに次のような代替手段を使用します アラート() 方法。
confirm() メソッドの構文
の 確認() メソッドはウィンドウ オブジェクトの参照で呼び出され、文字列リテラルを引数として取ります。この文字列は、ポップアップに表示されるメッセージです。
window.confirm ( 文章 ) ;
ただし、window オブジェクトはグローバル スコープを表すため、そのメソッドは参照なしで呼び出すことができます。したがって、以下の構文は等しく有効です。
確認 ( メッセージ ) ;
Window confirm() メソッドの使用方法
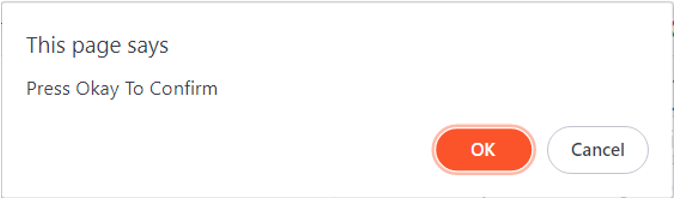
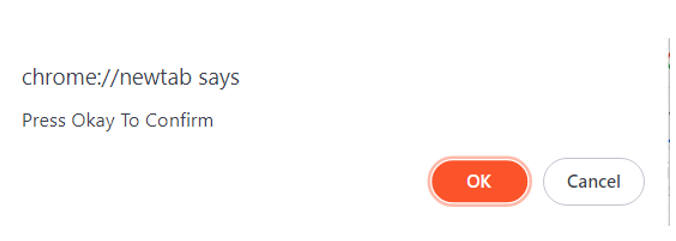
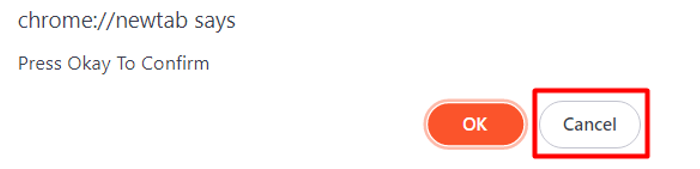
単純に呼び出す 確認() メソッドを呼び出して、画面に表示するメッセージを含む文字列を渡します。ブラウザ コンソールを使用して、 確認() 方法:
確認 ( 「OKを押して確認してください」 ) ;

の 確認() メソッドは実際にブール値を返します。これを変数に格納して、その後の一連のアクションを決定できます。ユーザーが [OK] ボタンをクリックすると、 確認() メソッドは true を返し、それ以外の場合は false を返します。
もしも ( ==で 真実 )
{
console.log ( 「OKを押しました」 ) ;
}
そうしないと
{
console.log ( 「キャンセルが押されました」 ) ;
}
コードを理解する
最初に使用するのは 確認() 画面上のポップアップを介してユーザーにメッセージを表示するメソッド:

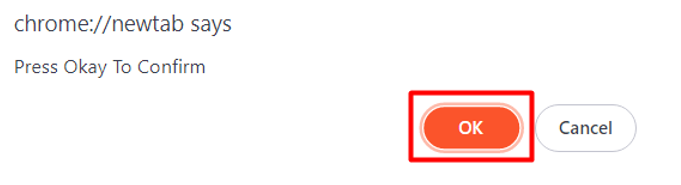
ユーザーには、[OK] または [キャンセル] ボタンのいずれかをクリックするための 2 つのオプションしかありません。 確認() メソッドは、Web ページへのユーザーのアクセスをブロックします。ユーザーが [OK] を押すと、 確認() メソッドは true を返します。 [キャンセル] ボタンを押すと、メソッドは false を返します。これらの戻り値を の上 変数。
次に、条件ステートメントでこの変数を使用して、ユーザーが [OK] または [キャンセル] ボタンを押したかどうかを出力します。




結論
この初心者向けガイドには、 確認() メソッドは、JavaScript でポップアップを表示するために使用されます。 確認() ブラウザー ウィンドウとの通信に使用できるグローバル ウィンドウ オブジェクトに属する多くの組み込み JavaScript メソッドの 1 つです。
の 確認() メソッドには多くの実際のアプリケーションがあり、最も頻繁に使用されるのは、ユーザーが進行状況を保存せずに Web ページを離れたり更新したりしようとしたときに表示される確認ダイアログです。