「 Astro.js 」は、「」と呼ばれる独自の言語をサポートする最新の JavaScript ベースの Web 開発フレームワークです。 アストロ ”。そのコンポーネントは、React.js などの他のフロントエンド開発フレームワークと似ています。 Astro.js を使用すると、開発者はすべての JavaScript フレームワーク コードを同じ内部で作成できます。これにより、開発者は毎回構成プロセスを実行することなく、同じプロジェクト内で React、Tailwind、Angular、TypeScript、Vue などでコーディングできるようになります。
この記事では、Astro.js プロジェクトの実装に含まれるインストールと構成の手順を説明しました。
Windows に Astro.js をインストールして構成するにはどうすればよいですか?
「」のインストール Astro.js 」を使用することで実装できます。 npm ”、” pnpm '、 または ' 糸 」と表示されますが、手順は同じです。しかし、このデモでは、「 npm 「Node Package Manager」を利用します。 Windows に Astro.js フレームワークをインストールするためのステップバイステップの手順ガイドを見てみましょう。
前提条件
Astro.js を Windows にローカルにインストールして構成するには、いくつかの前提条件を満たす必要があります。これらには次のものが含まれます。
- 「 js 」の最小バージョン「v16.12.0」が必要です。
- Visual Code テキスト エディターをお勧めします。
- コマンドラインプロンプトを使用するための基本的な知識。
ステップ 1: インストールプロセスの開始
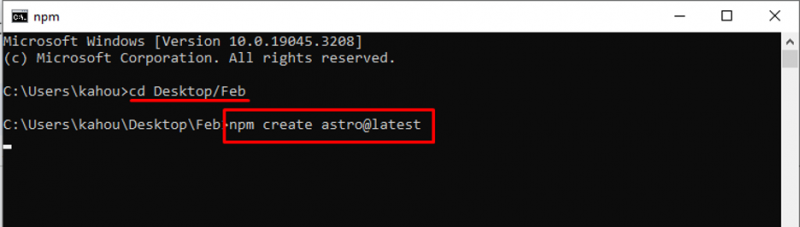
まず、コマンド ライン プロンプトを開きます。次に、Astro.js を使用するプロジェクト ディレクトリにアクセスします。 CD ' 指示:
cd <ディレクトリパス>
その後、「」を実行してください。 npm create astro@latest ” コマンドを実行して、” Astro.js 」のインストール手順:
npm create astro@latest」 
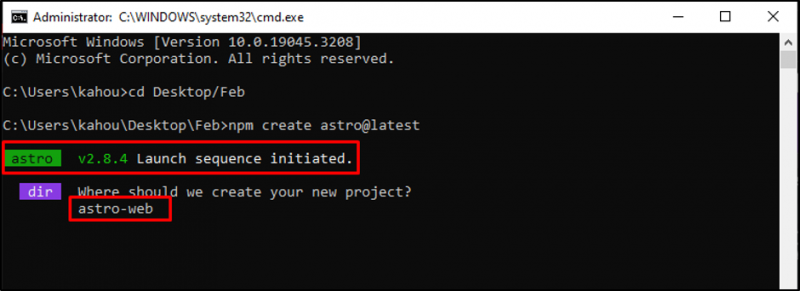
ステップ 2: プロジェクトに名前を付ける
次に、プロジェクト名の事前定義値を使用して応答が生成されます。ここで、プロジェクトの名前を変更するか、そのままの流れに従うかはあなた次第です。

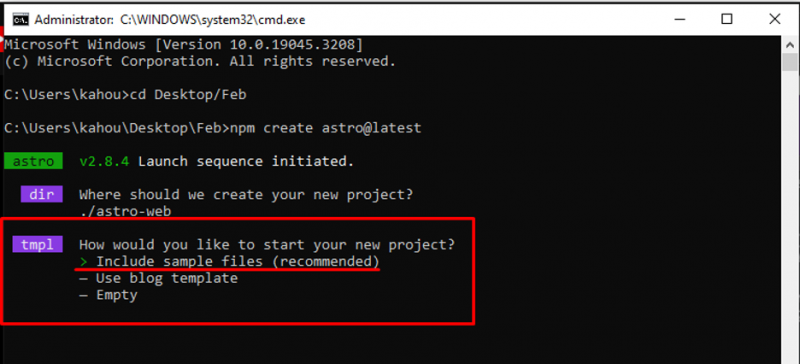
ステップ 3: プロジェクト タイプの定義
Astor.js は、エンド開発者が簡単にカスタマイズできる複数の組み込みテンプレートとテーマを提供します。ここでは、どのような種類のプロジェクトを開発する予定なのかを尋ねる別の応答が生成されています。

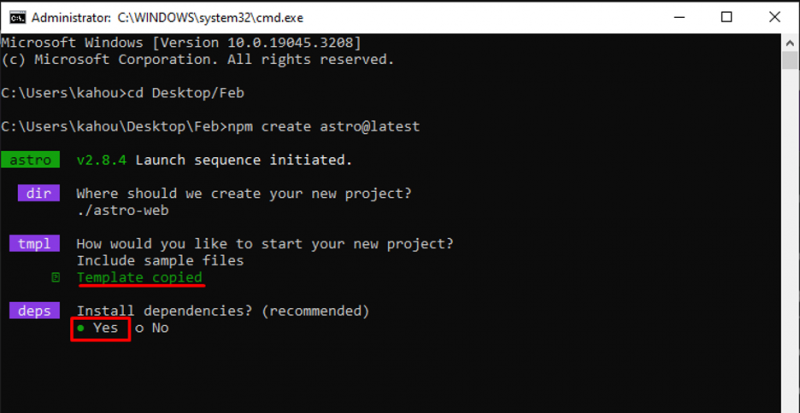
ステップ 4: 依存関係のインストール
次に、推奨される依存関係をインストールして、実行の流れをスムーズにし、必要なものがすべて揃っていることを確認します。

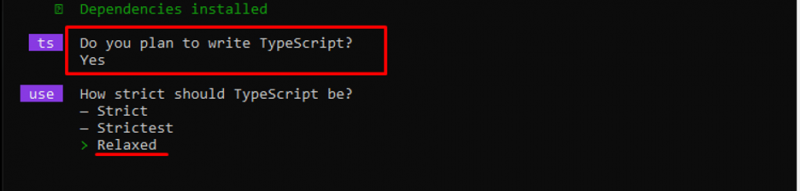
ステップ 5: TypeScript の追加
Astro.js 言語は、HTML、CSS、JavaScript で簡単に動作します。ただし、他のフレームワーク モジュールもインポートできますが、フロントエンドのコードの構造は HTML に似ています。 ” TypeScript 」は、必要に応じてプロジェクトに継承することもできます。

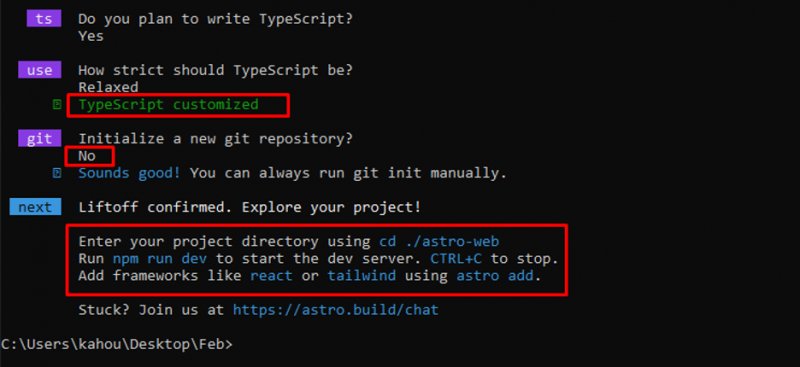
ステップ 6: Astro.js のセットアップ
すべての質問に答えると、Astro.js はユーザーのニーズに応じてカスタマイズされたプロジェクトを作成し、ブラウザー上でプロジェクトを実行する方法についての指示を提供します。

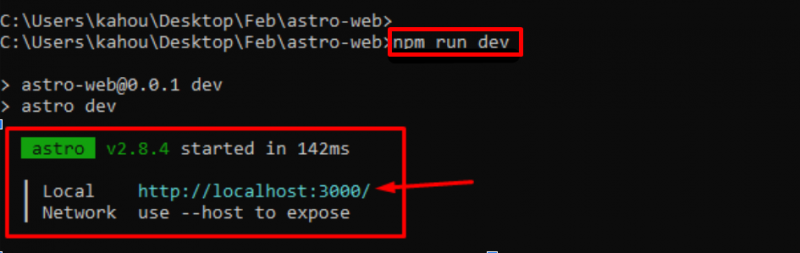
ステップ 7: Astro.js プロジェクトの実行
ここで、「」を使用してください。 CD 新しく作成した「」内に入力するコマンド Astro.js ” ディレクトリ:
cd次に「」を実行します。 npm 実行開発 ” コマンドを使用して、以下に示すようにプロジェクトをローカルで開始します。
npm 実行開発 
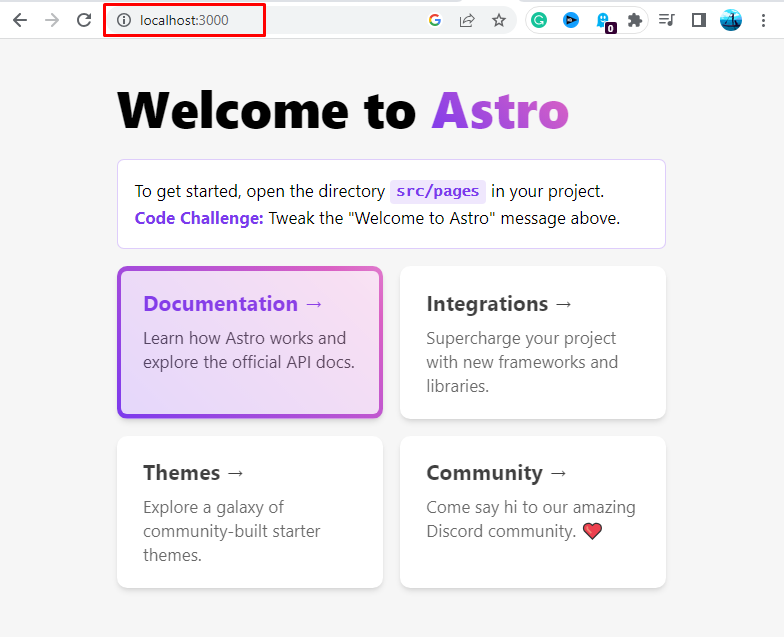
ステップ 8: ブラウザでプロジェクトを開く
次に、ブラウザを起動して「」に移動します。 ローカルホスト:3000 プロジェクトをロードするための URL:

出力には、インストール プロセス中にインストールした推奨 Web ページまたはテンプレート Web ページが表示されます。 Windows に Astro.js をインストールして構成する方法は以上です。
結論
Astro.js をインストールするには、ターミナルを開いてプロジェクト ディレクトリに移動します。その後、「」を実行します npm create astro@latest 」コマンドを使用して、Astro.js のインストール ウィザードを起動します。次に、一連の応答が生成され、開発者が要件に従って構成し、応答するのに役立ちます。次に、「」を実行します。 npm 実行開発 ” コマンドを実行して、” ローカルホスト:3000 Astro プロジェクトを起動するための URL。以上が Windows に Astro.js をインストールする手順です。