場合によっては、ユーザーが配列内の大量のデータを処理できないことがあります。そのために、データに対して複数の操作を実行して要素のサイズを縮小します。 「 減らす() JavaScript の 'メソッドを使用して、配列のサイズを単一の値に圧縮してから、すべての配列値に対して指定された関数を実装し、関数の変数の値を配列に入れます。
この投稿では、reduce を使用して JavaScript 配列を合計する方法について説明します。
Reduce を使用して JavaScript 配列を合計する方法は?
JavaScript 配列を合計するには、「 減らす() 」の方法が使えます。 reduce メソッドは、レデューサー関数の定義を利用して配列の要素を最小化するために使用されます。
構文
reduce() JavaScript メソッドを利用するには、以下の構文を試してください。
配列。 減らす ( 関数 ( 合計 、 現在の価値 、 現在のインデックス 、 到着 ) 、 初期値 )
この構文では:
- 「 関数() 」は、配列内の各要素に対して実行する必要があります。
- 「 現在の価値 」は、関数で実行する現在の値を決定します。
- 「 現在のインデックス 」は実行中の値のインデックスを示します。
- 「 到着 」は、実行中の要素が属する場所を示します。
- 「 初期値 」はオプションのパラメータです。関数に渡される値を定義します。
例 1: 関数を定義して reduce() メソッドを使用して JavaScript 配列の合計を計算する
関数を定義して reduce メソッドで JavaScript 配列の合計を計算するには、次の例を試してください。
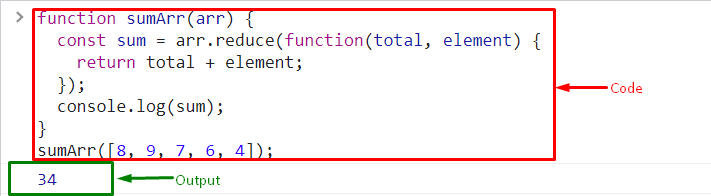
関数 合計 ( 到着 ) {定数 和 = 到着 減らす ( 関数 ( 合計 、 エレメント ) {
戻る 合計 + エレメント ;
} ) ;
コンソール。 ログ ( 和 ) ;
}
- まず、特定の名前で関数を定義します。
- 次に、定数を宣言し、「 arr.reduce() 」メソッドを作成し、定義されたメソッドのパラメーターとして関数を追加します。
- パラメータを関数に渡します。
- 使用 ' 戻る 」キーワードを入力してから、要素の合計を計算します。
- の助けを借りて、コンソールに出力を表示します 「コンソール.ログ()」
最後に、要素を合計する配列を定義します。
合計 ( [ 8 、 9 、 7 、 6 、 4 ] ) ;
reduce メソッドを使用した JavaScript 配列要素の合計が計算され、コンソールに表示されることがわかります。

例 2: 定数を定義して Reduce メソッドを使用して JavaScript 配列の合計を計算する
reduce() メソッドを使用してすべての配列要素を合計するには、まず定数を初期化し、要素を配列に格納します。
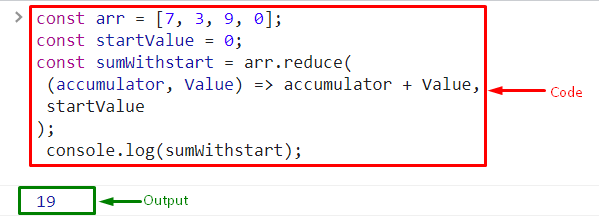
定数 到着 = [ 7 、 3 、 9 、 0 ] ;同様に、別の定数を定義し、開始値を設定します。
定数 開始値 = 0 ;次に、「 減らす() 」メソッドを定数の値として指定し、パラメーターを指定します。
定数 sumWithstart = 到着 減らす (( アキュムレータ 、 価値 ) => アキュムレータ + 価値 、
開始値
) ;
最後に、「 console.log() 」メソッドを呼び出し、定義された関数をその引数として呼び出します。
コンソール。 ログ ( sumWithstart ) ;出力

reduce メソッドで JavaScript 配列の合計を計算する方法について学習しました。
結論
reduce を使用して JavaScript 配列の合計を計算するには、「 減らす() 」の方法が利用できます。 reduce メソッドは、さまざまな操作を実行して配列のサイズを縮小または圧縮するために使用されます。そのために、配列の合計を計算してサイズを縮小しました。以上がreduceメソッドでJavaScript配列の和を計算する方法です。