このガイドでは、JavaScript の「insertAdjacent HTML()」メソッドの目的、動作、使用方法について説明します。
「insertAdjacentHTML()」メソッドは JavaScript で何をしますか?
「 insertAdjacentHTML() 」メソッドは、ユーザーが HTML コードを特定の位置に挿入するのを支援します。
構文
エレメント。 挿入隣接HTML ( 位置 、 html )
上記の構文では:
- エレメント : 関連する HTML 要素を表します。
- 位置 : 次のように、HTML 要素の 4 つの相対位置を指定します。
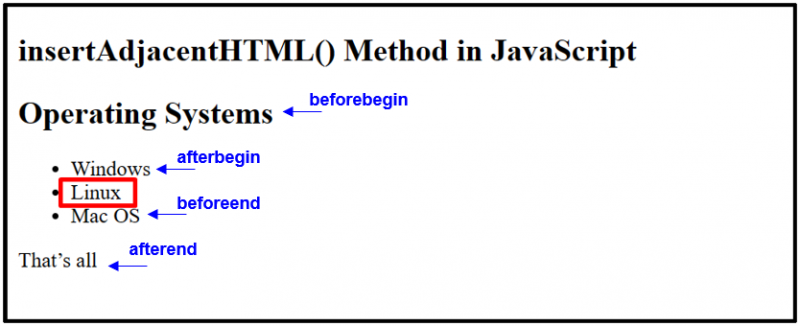
- 開始前 : HTML 要素の前。
- アフタービギン : HTML 要素の最初の子の直後。
- アフターエンド : HTML 要素の末尾。
- 前に : HTML 要素の最後の子の後。
- html : 挿入された HTML 要素を参照します。
例: 「insertAdjacentHTML()」を適用して要素を相対位置に挿入する
この例では、説明した方法を適用して、特定の要素に関する 4 つの特定の位置に要素を挿入します。 」。
HTML コード
まず、次の HTML コードを実行します。
< ウル ID = 'デモ' >
< それか > Linux < / それか >
< / ウル >
上記のコード スニペットでは、次のようになります。
- まず、「」を使用して小見出しを作成します。 ' 鬼ごっこ。
- 次に、「
- 「 <それ> “ タグは、リスト内の指定された項目を追加します。
JavaScript コード
次に、JavaScript コード ブロックに進みます。
リストさせて = 書類。 getElementById ( 'デモ' ) ;
リスト。 挿入隣接HTML ( 「開始前」 、 「
オペレーティング システム
」 ) ;リスト。 挿入隣接HTML ( 「開始後」 、 「
リスト。 挿入隣接HTML ( 「ビフォーエンド」 、 「
リスト。 挿入隣接HTML ( 「アフターエンド」 、 「
それだけです
」 ) ;脚本 >
上記のコード スニペットでは、次のようになります。
- 変数を宣言する」 リスト 」を活用した「 getElementById() ” インクルードを取得するメソッド “
- 次に、「 insertAdjacentHTML() 」メソッドを使用して、「
- 」の開始前、つまり「 開始前 ' 位置。
- その後、「 <それ> 」タグは、「
- 」タグの開始後、つまり「 アフタービギン ' 位置。
- 繰り返しますが、” <それ> 「
- 」タグの末尾の前、つまり「 前に ' 位置。
- 最後に、「
- 」タグの後に「
」タグを使用して段落を挿入します。 アフターエンド ' 位置。
出力

ご覧のとおり、定義されたすべての HTML 要素は、「 insertAdjacentHTML() ' 方法。
結論
JavaScript は定評のある組み込みの「 insertAdjacentHTML() 」 4 つの異なる位置に HTML 要素を追加するメソッド。 「 開始前 」、「 前に 」、「 アフタービギン '、 そしてその ' アフターエンド 」 特定の要素に関する位置。このガイドでは、「insertAdjacentHTML()」メソッドの動作と使用について詳しく説明しました。