開発者は、コードの理解を深め、読みやすさを向上させるために、さまざまなシナリオで簡潔でコンパクトなコードを書くことを好みます。たとえば、条件ステートメントが単純で短い場合、簡単に理解できるように 1 行で記述するのがベスト プラクティスです。一方、より複雑な if ステートメントや複数の分岐があるステートメントの場合は、通常、1 行ではなく複数行形式を使用することをお勧めします。
このチュートリアルでは、1 行の ‘ もしも ' 声明。
JavaScript で If ステートメントのワンライナーを作成する方法は?
ワンライナーの if ステートメントを作成するには、「 三項演算子 」。これには、3 つのオペランド「」が含まれます。 真の式」、「偽の式」、および「?」を使用した「条件」と ': 」の兆候。これらの記号は、オペランドを示し、区切ります。
構文
次の構文は、ワンライナー if ステートメントに使用されます。
状態 ? true_expression : false_expression
「 真の表現 」は、「 状態 」が真で、それ以外の場合は「 虚偽の表現 」が実行されます。
例
変数を作成する」 学年 ” そしてストア文字列 “ あ 」:
等級を付ける = 「あ」 ;ここで、三項演算子を使用して、変数「 グレード」には「A」が格納されます。そうであれば 「そして印刷」 素晴らしいです ” それ以外の場合は、印刷 “ 一番 」:
学年 == 「あ」 ? '素晴らしいです' : '一番' ;
指定された出力では、条件が「」であるため、真の式が実行されます。 真実 」:

三項演算子を使用して、1 行に複数の if ステートメントを作成することもできます。ここで、変数「 学年 「店舗」 D 」:
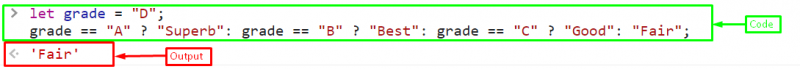
等級を付ける = 'D' ;次に、「 グレード」には「A」が格納されます。はいの場合は「素晴らしい」と出力し、「グレード」に「B」が格納されている場合は「最高」と出力し、「C」が格納されている場合は「良い」と出力し、それ以外の場合は「普通」と出力します。 」:
学年 == 「あ」 ? '素晴らしいです' : 学年 == 'B' ? '一番' : 学年 == 'C' ? '良い' : '公平' ;出力

上記の出力では、どの条件も真ではないため、else ステートメントが実行されます。
結論
ワンライナーの if ステートメントを作成するには、「 三項演算子 」。これには、3 つのオペランド「」が含まれます。 真の式」、「偽の式」、および「?」を使用した「条件」と ': 」の兆候。これらの記号は、オペランドを示し、区切ります。三項演算子は、if-else ステートメントのショートカットとしても知られています。このチュートリアルでは、「if」ステートメントを 1 行で作成する方法を説明しました。