このチュートリアルでは、JavaScript を使用して HTML テーブル データを Excel にエクスポートするプロセスを定義します。
JavaScript を使用して HTML テーブルを Excel にエクスポートする方法
表を HTML から Excel スプレッドシートにエクスポートするには、JavaScript ライブラリ「 SheetJS 」。 Web ブラウザーで作業しながら、スプレッドシートを読み取り、編集、およびエクスポートする機能を提供します。
「」の以下のソースを追加します SheetJS 」の JavaScript ライブラリ <頭> プロジェクトのタグ:
< スクリプトの種類 = 「テキスト/ジャバスクリプト」 ソース = 'https://unpkg.com/ [メール保護] /dist/xlsx.full.min.js' > 脚本 >
スプレッドシート内のデータを含む HTML テーブルをエクスポートする例を試してみましょう。
例
まず、HTML ファイルでテーブルを作成します。 <テーブル> 鬼ごっこ:
< テーブル ID = 'tblToExcl' 国境 = '2' >
< 宣伝 >
< 番目 > ID 番目 >
< 番目 > 名前 番目 >
< 番目 > 学年 番目 >
< 番目 > ロール# 番目 >
< 番目 > 年 番目 >
宣伝 >
< 本体 >
< トレ >
< td > 1 td >
< td > ジョン td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
トレ >
< トレ >
< td > 2 td >
< td > ロンダ td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
トレ >
< トレ >
< td > 3 td >
< td > スティーブン td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
トレ >
本体 >
テーブル >
次に、「」を付けてボタンを作成します オンクリック 」をトリガーするイベント「 htmlTableToExcel() 」 テーブルを Excel シートにエクスポートする関数:
< ボタン ID = 'ボタン' オンクリック = 'htmlTableToExcel('xlsx')' > HTML テーブルを EXCEL にエクスポート ボタン >出力には、データを含むテーブルが表示されます。

データ テーブルをシートにエクスポートする JavaScript コードは次のとおりです。
関数 htmlTableToExcel ( タイプ ) {だった データ = 資料。 getElementById ( 'tblToExcl' ) ;
だった エクセルファイル = XLSX。 ユーティリティ . table_to_book ( データ 、 { シート : 「シート1」 } ) ;
XLSX。 書きます ( エクセルファイル 、 { ブックタイプ : タイプ 、 本SST : 真実 、 タイプ : 「base64」 } ) ;
XLSX。 書き込みファイル ( エクセルファイル 、 'ExportedFile:HTMLTableToExcel' + タイプ ) ;
}
上記の JavaScript コードは、指定された手順に従ってテーブルを Excel シートにエクスポートします。
- 関数を定義する」 htmlTableToExcel() 」で <スクリプト> タグまたは JavaScript ファイルに「 タイプ 」をパラメーターとして指定します。
- 次に、ID を使用してテーブルをフェッチします。 tblToExcl 」の助けを借りて getElementById() ' 方法。
- 「」を呼び出して、テーブルをシートに変換します table_to_book() ' 方法。
- テーブル データを Excel シートに書き込み、ファイルの名前を設定します。
ボタンをクリックすると、シートがダウンロードされます。

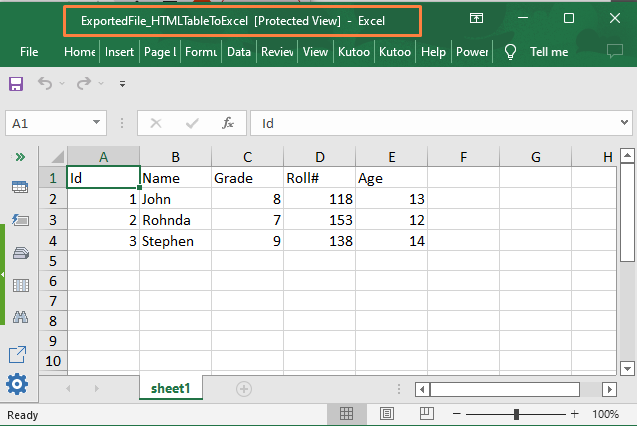
ダウンロードしたファイルを開くと、HTML テーブルが Excel シートに正常にエクスポートされます。

上のスクリーンショットから、JavaScript を使用してデータが Excel ファイルに正常にエクスポートされたことは明らかです。
結論
HTML テーブルを Excel スプレッドシートにエクスポートするには、JavaScript ライブラリ「 SheetJS 」。 Web ブラウザーで作業しながら、スプレッドシートの読み取り、編集、およびエクスポートを行うための機能を提供します。エクスポートするデータが HTML テーブル内に記述されていることを確認してください。その理由は、SheetJS が HTML ドキュメントの Table タグから行と列を取得するためです。このチュートリアルでは、HTML テーブル データを Excel シートにエクスポートする方法について説明しました。