このガイドでは、JavaScript を HTML ファイルに配置する方法を説明します。
JavaScript を HTML ファイルのどこに配置するか?
HTML ファイル内の JavaScript の配置は、次の場所で行うことができます。
アプローチ 1: HTML ファイルの タグ内に JavaScript を配置する
このアプローチでは、コードの JavaScript 部分を「 <頭> 」タグはイラストになります。
例
以下のデモの概要を見てみましょう。
< 頭 >
< スクリプトの種類 = 「テキスト/ジャバスクリプト」 >
関数配置Js ( ) {
アラート ( 「JavaScriptの配置はタグ内です」 )
}
脚本 >
頭 >
< 体 >
< 中心 >< ボタンオンクリック = 「placementJs()」 > クリックミー ボタン > 中心 >
体 >
上記のコード スニペットでは、次のようになります。
- 「」内にコードの JavaScript 部分を含めます。 <頭> 」タグを使用して「 <スクリプト> ' 鬼ごっこ。
- JS コードで、「」という名前の関数を定義します。 プレースメントJs() 」。その定義では、アラート ダイアログ ボックスを介して指定されたメッセージを表示します。
- 最後に、HTML コードで、「 オンクリック ボタンをクリックすると、前のステップで定義された関数にリダイレクトされるイベント。
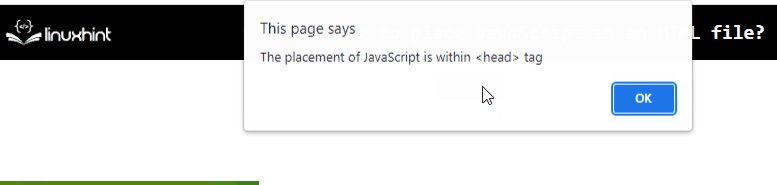
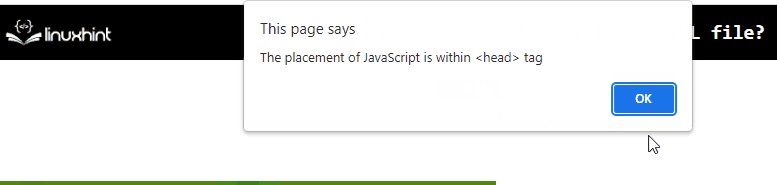
出力

上記の出力では、JS コードが「 <頭> ' 鬼ごっこ。
アプローチ 2: HTML ファイルの タグ内に JavaScript を配置する
このアプローチでは、「 <本体> 」HTMLファイルのタグについて説明します。
例
以下の例は、前述の概念を示しています。
< 体 >< 中心 >< ボタンオンクリック = 「placementJs()」 > クリックミー ボタン > 中心 >
< スクリプトの種類 = 「テキスト/ジャバスクリプト」 >
関数配置Js ( ) {
アラート ( 「JavaScriptの配置は タグ内です」 )
}
脚本 >
体 >
上記のコード行では:
- 以内 ' <本体> 同様に、' タグを使用して、placementJs() 関数を呼び出すボタンを作成します。 オンクリック ' イベント。
- JavaScript コード ブロックで、「」という名前の関数を宣言します。 プレースメントJs() 」。
- この関数は、ボタンのクリック時に呼び出され、アラートを介して指定されたメッセージを表示します。
出力

アプローチ 3: JavaScript を外部ファイルとして配置する
この特定のアプローチでは、JavaScript コード ブロックを、特定のファイル名に拡張子「. .js ' の中に ' ソース ' 属性。
例
次の例を見てみましょう。
< 体 >< 中心 >< ボタンオンクリック = 「placementJs()」 > クリックミー ボタン > 中心 >
体 >
< スクリプトの種類 = 「テキスト/ジャバスクリプト」 ソース = 外部ファイル。 js > 脚本 >
上記の HTML コードでは:
- JavaScript 関数にリダイレクトするボタンを作成するために説明したアプローチを思い出してください。 プレースメントJs() 」。
- その後、「 ソース ' 属性。
以下の JS コードに移りましょう。
関数配置Js ( ) {アラート ( 「これは外部の JavaScript ファイルです」 )
}
上記のコード ブロックでは:
- 「」という名前の関数を定義します プレースメントJS() 」。
- その定義では、ボタンのクリック時にアラートを介して指定されたメッセージを表示します。
- この方法では、HTML ファイルと JavaScript ファイルの両方を埋め込むことで、結果として同じ結果が返されます。
出力

JavaScript を HTML ファイルに配置することに関する信頼できる情報を提供しました。
結論
HTML ファイル内の JavaScript の配置は、「 <頭> 」タグ、「 <本体> ” タグ、または外部として “ jsファイル 」を指定して ソース 」。 JavaScript コードは、指定されたタグのどちらに配置しても同じように動作します。ただし、JavaScript を外部 js ファイルとして配置すると、コードの再利用が容易になります。このブログは、HTML ファイル内の JavaScript の配置に関連してガイドしました。