このブログでは、JavaScript で記述されたコードを実行する方法を紹介します。
JavaScript コードを実行するには?
JavaScript で記述されたコードを実行するには、次の方法/解決策を使用します。
解決策 1: ブラウザー コンソールで JavaScript コードを実行する
ブラウザ コンソールで JavaScript コードを実行できます。これを行うには、「 F12 ” キーまたは “ Ctrl + Shift + I 」:

コードを入力して「 入力 ' 鍵。ブラウザコンソールでコードを実行する例を見てみましょう。
変数を作成する」 メッセージ 」に文字列を格納します。
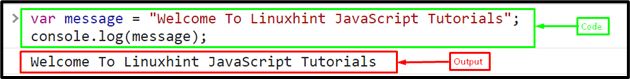
だった メッセージ = 「Linuxhint JavaScript チュートリアルへようこそ」 ;「」を呼び出してメッセージを印刷します console.log() ' 方法:
コンソール。 ログ ( メッセージ ) ;
上記のコードを実行すると、出力は次のようになります。

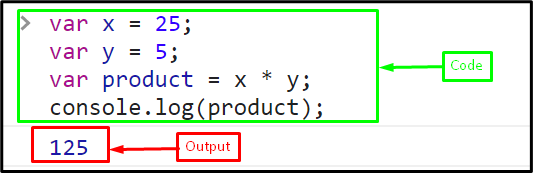
コンソールで JavaScript の算術演算を実行することもできます。 2 つの変数を作成します “ バツ ' と ' と 」とストア値「 25 ' と ' 5 ' それぞれ:
だった バツ = 25 ;だった と = 5 ;
演算子「*」を使用して「x」と「y」を乗算し、結果を変数「 製品 」:
だった 製品 = バツ * と ;結果の値をコンソールに出力します。
コンソール。 ログ ( 製品 ) ; 出力

ノート : JavaScript コード ファイルに「 .js 」拡張機能、次に 2 番目のソリューションに移動します。
解決策 2: HTML ファイルにリンクする JavaScript コードを実行する
また、JavaScript コードを HTML ファイルにリンクして実行することもできます。 <スクリプト> 「」でタグ付け ソース 」属性 <頭> 鬼ごっこ:
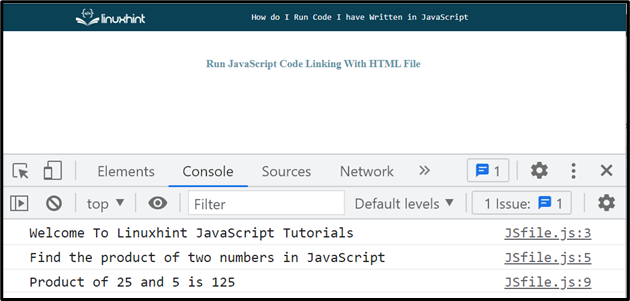
< スクリプトソース = 「./JSfile.js」 > 脚本 >「」に次のコードを記述しました。 JSfile.js 」とし、HTML ファイルの
タグにリンクします。コンソールにメッセージを出力する場合:
だった メッセージ = 「Linuxhint JavaScript チュートリアルへようこそ」 ;コンソール。 ログ ( メッセージ ) ;
2つの数の積を見つけるために「 25 ' と ' 5 」:
コンソール。 ログ ( 「JavaScript で 2 つの数値の積を求める」 ) ;だった バツ = 25 ;
だった と = 5 ;
だった 製品 = バツ * と ;
コンソール。 ログ ( 「25と5の積は」 + 製品 ) ;
JS ファイルを HTML ファイルにリンクすることで、コードが正常に実行されたことがわかります。

ノート : さまざまなフレームワークを使用して JavaScript コードを実行することもできます。また、「 Node.js 」 コマンドライン インターフェイス。
結論
JavaScript コードを実行するには、「CodePen」などのオンライン エディタを使用するか、ブラウザ コンソールを使用することもできます。 JavaScript ファイルを HTML ファイルにリンクまたは添付するか、「Node.js」コマンドライン インターフェイスを使用できます。このブログでは、JavaScript コードを実行するさまざまな方法を示しました。