この学習では、JavaScript でテキストの色を変更する方法について説明します。
JavaScript でテキストの色を変更するには?
JavaScript でテキストの色を変更するには、以下の事前定義された JavaScript メソッドを使用します。
これらの方法を個別に説明しましょう。
方法 1: getElementById() メソッドで style.color プロパティを使用してテキストの色を変更する
テキストの色を変更するには、「 getElementById() ” を使用したメソッド スタイル.色 ' 財産。このようなシナリオでは、getElementById() メソッドを使用してテキスト要素にアクセスし、HTML の style.color プロパティを使用して color 属性を適用できます。
構文
getElementById() メソッドの助けを借りて color プロパティを使用してテキストの色を変更するには、指定された構文を使用します。
資料。 getElementById ( 「イド」 ) . スタイル . 色 = '色' ;「 ID 」は、テキスト要素にアクセスし、style.color プロパティを使用してその色を変更するために指定された要素の ID です。
以下の例に進んで、述べられている概念を理解してください!
例
まず、を使用して見出しを作成します タグを付けてIDを割り当てます」 ID 」を使用して h4 要素にアクセスし、「」という名前の関数を呼び出すボタンを作成します。 色を変える() 」は、追加されたボタンの onclick イベントがトリガーされたときに JavaScript(JS) ファイルで定義されます。
< h4 ID = 「イド」 > Linuxヒントへようこそ h4 >< ボタンタイプ = 'ボタン' オンクリック = '色を変える()' > クリックしてマジックを見る ボタン >
JS ファイルで、「」という名前の関数を定義します。 色を変える() 」 id を getElementById() メソッドに渡して見出しを取得し、色を変更します。
関数 changeColor ( ) {資料。 getElementById ( 「イド」 ) . スタイル . 色 = '赤' ;
}
最後に、HTML ファイルで src タグを使用して JavaScript ファイルのソースを指定します。
< スクリプトソース = 「./JSfile.js」 > 脚本 >追加されたボタンがクリックされると、テキスト要素の色が「 赤 」:

他の方法も見てみましょう!
方法 2: querySelector() メソッドで style.color プロパティを使用してテキストの色を変更する
「」を使用してテキストの色を変更することもできます querySelector() 」 style.color プロパティを持つメソッド。 getElementById() メソッドは、割り当てられた ID を持つ要素をフェッチするだけですが、id または割り当てられたクラスの両方で要素にアクセスします。
構文
querySelector() メソッドを使用して color プロパティを使用してテキストの色を変更するには、次の構文を使用します。
資料。 クエリセレクター ( 「id/クラス名」 ) . スタイル . 色 = '色' ;例
ここでは、 「」という名前のクラスを持つ段落を追加するタグ 色 」、これは
要素と JavaScript を呼び出すボタンにアクセスするのに役立ちます。 色を変える() onclick イベントがトリガーされるときのメソッド:
< p クラス = '色' > Linuxヒントへようこそ p >< ボタンオンクリック = '色を変える()' > クリックしてマジックを見る ボタン >
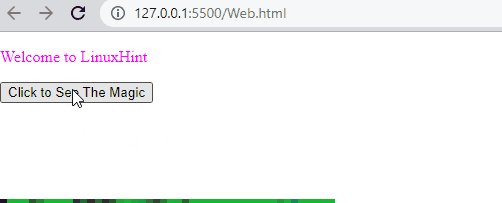
「の定義では、 色を変える() 」メソッド、「 querySelector() 」メソッドは、要素がそのクラス名に基づいてアクセスされることを示すドット (.) を使用してクラス名を渡し、それに color プロパティを適用します。
関数 changeColor ( ) {資料。 クエリセレクター ( '。色' ) . スタイル . 色 = '赤紫色' ;
}
ただし、HTML 要素で id を使用し、querySelector() メソッドを使用してアクセスするには、「 # 」 ID 名で署名:
資料。 クエリセレクター ( '#色' ) . スタイル . 色 = '赤紫色' ;出力

JavaScript でテキストの色を変更する最も簡単な方法をまとめました。
結論
テキストの色を変更するには、getElementById() メソッドまたは querySelector() メソッドを使用して style.color プロパティを使用できます。 getElementById() メソッドは、割り当てられた ID に基づいて HTML 要素にアクセスするために使用されます。一方、querySelector() メソッドは、割り当てられた ID またはクラスに基づいて、それぞれ (#) または (.) 記号を指定して要素にアクセスします。この調査では、JavaScript でテキストの色を変更する簡単な手順を示しました。