この投稿では、AWS プラットフォームの Amplify サービスを使用して静的な Web サイトをホストするプロセスを説明します。
AWS Amplify を使用して静的ウェブサイトをデプロイするにはどうすればよいですか?
静的アプリケーションは、動的な Web ページを持たないアプリケーションであり、ユーザーは自分でアプリケーション内を移動する必要があります。 AWS Amplify を使用して静的ウェブサイトをデプロイするには、以下の手順を実行するだけです。
ステップ 1: AWS Amplify にアクセスする
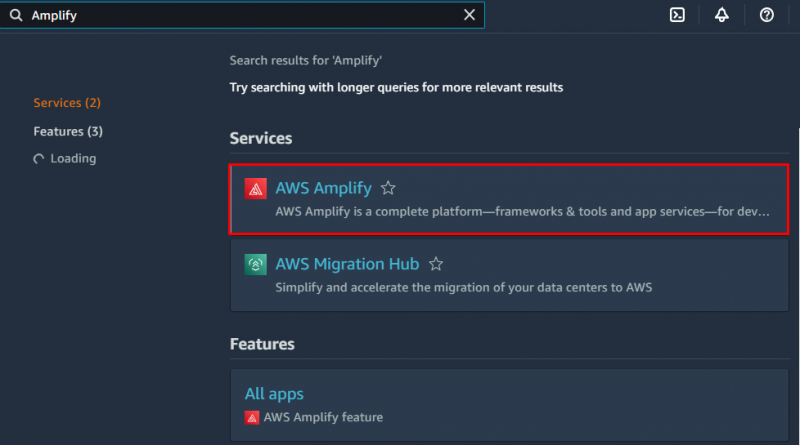
まず、AWS コンソールにサインインし、「」に移動します。 AWS アンプリファイ 」サービスをコンソールから検索してください。

ステップ 2: Amplify を使い始める
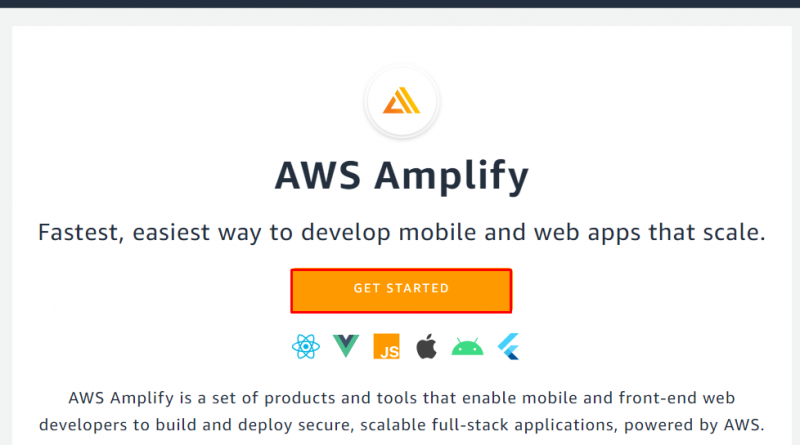
AWS Amplify ダッシュボードで、「」をクリックするだけです。 始めましょう 」ボタンをクリックしてサービスの利用を開始します。

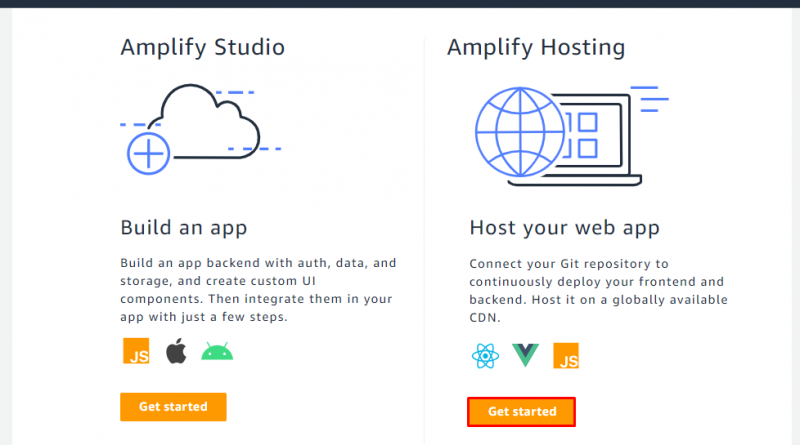
その後、「」を選択します ホスティングを増幅する 」セクションをクリックして「 始めましょう 」ボタンをクリックして静的 Web サイトをデプロイします。

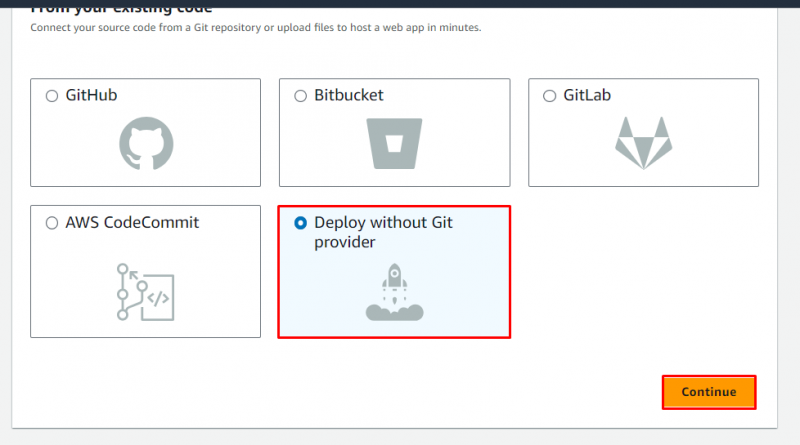
この例のように、静的 Web サイトのコードをアップロードするソースを選択します。 Git プロバイダーを使用せずにデプロイする 」オプションを選択して「」をクリックします 続く ' ボタン:

ステップ 3: Web サイトを展開する
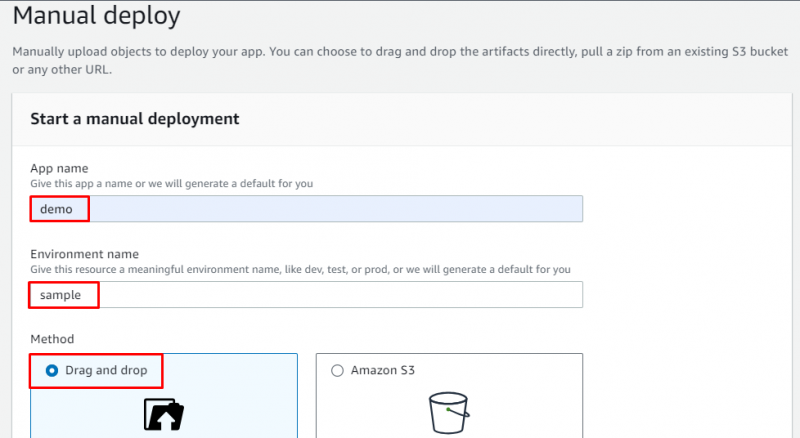
アプリケーションの識別名を入力して、静的 Web サイトの手動展開を構成します。その後、「」を選択します ドラッグアンドドロップ 」オプションを使用してローカル システムからコードを取得することも、ユーザーが S3 バケットからコードを取得することもできます。

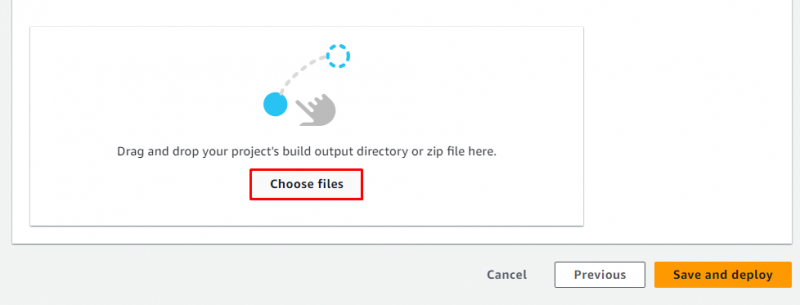
クリックしてください ' ファイルの選択 このページの「」ボタンをクリックして、ローカル ディレクトリからファイルを取得します。

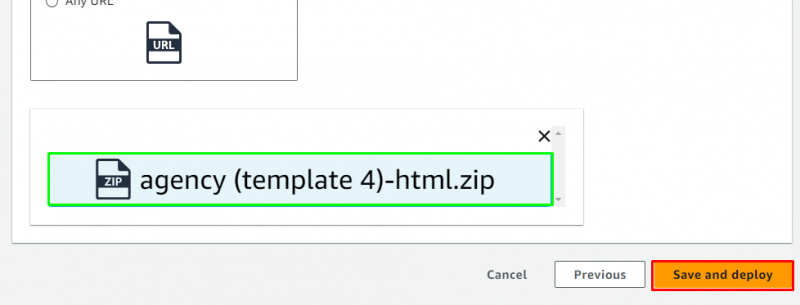
zip ファイルをアップロードし、「」をクリックします。 保存して展開する 」ボタンをクリックして、Web サイトをホストした後にリンクを取得します。

ステップ 4: デプロイメントを確認する
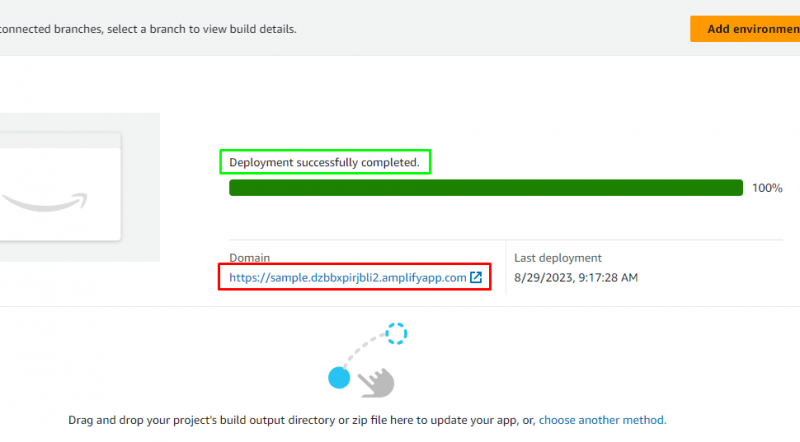
アプリケーションは正常にデプロイされ、サービスは、Amplify サービスを使用してデプロイされた Web サイトにアクセスするための URL またはユニフォーム リソース ロケーターを提供します。

次のスクリーンショットは、Web サイトが Amplify サービスを使用してホストされていることを示しています。

AWS Amplify を使用して静的ウェブサイトをデプロイする方法は以上です。
結論
AWS Amplify サービスを使用して静的ウェブサイトをデプロイするには、AWS アカウントにサインインした後、サービス ダッシュボード内に移動します。この例ではローカル ディレクトリを使用しているため、アプリケーションのホスティングを開始して、複数のソースからコードを選択します。その後、Web サイトをデプロイしてサービスから URL を取得し、デプロイされた Web サイトにアクセスします。