この記事では、HTML での input type=“date” の使用法と実際の実装を示します。
HTML で input type=”date” を使用するには?
「input type=‘data’」は、ヘルスケア Web サイト、航空会社の予約 Web サイト、電子商取引 Web サイト、ソーシャル ネットワーキング サイトなどのさまざまな Web サイトで使用できます。日付ピッカーの構文は次のとおりです。
< 入力 タイプ = '日にち' ID = 「」 名前 = 「」 >
上記のコード スニペットで使用されている属性は次のとおりです。
- まず、「 タイプ 」属性を使用すると、入力フィールドが日付ピッカーとして機能し、ユーザーはそこから任意の日付を選択できます。
- 次に、「 ID ” 属性は、その要素の一意性を定義します。これを使用すると、要素を選択して JavaScript 機能を適用できます。
- その後、「 名前 ” 属性はその要素の名前を指定します。選択した要素の値を取得するための検証プロセスに役立ちます。
理解を深めるために、さまざまな例を見てみましょう。
例 1: HTML での type= “date” の使用
HTML ファイル内に「」を作成します。 <フォーム> ” タグを使用してフォーム コンテナーを作成し、次のコード行を挿入します。
< 形状 >
< ラベル ために = 「参加日」 > 入社日を選択してください: < / ラベル >
< 入力 タイプ = '日にち' ID = 「参加日」 名前 = 「参加日」 >
< / 形状 >
上記のコード スニペットでは次のようになります。
- まず、「 <ラベル> ”タグを利用し、ダミーデータを配置し、”の値を設定します。 参加日 』に提供されました。 ために ' 属性。
- 次に、「 <入力> ” タグは、” の値で使用されます 日にち ” に” タイプ ' 属性。
- その後、「」の値を設定します。 参加日 ”へ” ID ' 属性。また、「」の値を設定します。 名前 」属性を必要に応じて設定します。
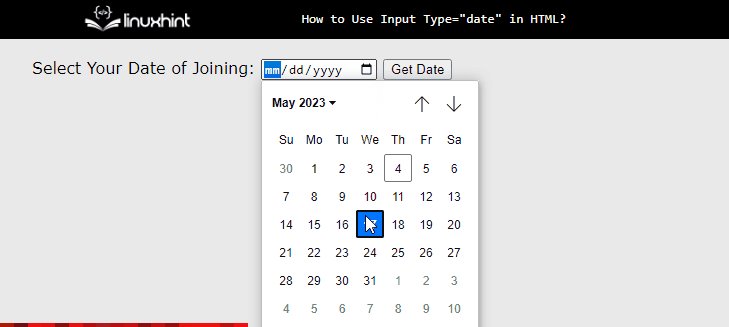
上記のコード スニペットを実行すると、Web ページは次のように表示されます。

上の gif は、HTML で input type= “data” を使用して日付ピッカーが作成されたことを示しています。
例 2: JavaScript を使用した日付の取得
データを取得するために、ユーザーは JavaScript 機能を利用できます。より深く理解するには、以下のコード ブロックを参照してください。
< ボタン クリック時 = 「取得日()」 >日付を取得< / ボタン >< 脚本 タイプ = 「テキスト/JavaScript」 >
関数取得日 ( ) {
日付入力でした = document.getElementById ( 「参加日」 ) ;
var selectedDate = 日付入力。 価値 ;
警告 ( 「選択した日付:」 + 選択された日付 ) ;
}
< / 脚本 >
上記のコード スニペットでは次のようになります。
- まず、「 取得日() ” 関数は” 内に作成されます。 <スクリプト> ' 鬼ごっこ。
- 次に、IDが「」のHTML要素の参照 参加日 ” という名前の新しい変数に保存されます。 日付入力 ”。
- 次に、「」を活用します。 価値 」プロパティを使用して、選択した HTML 要素の値を取得します。また、「」という名前の新しい変数に格納します。 選択日 ”。
- 最後に「」を使って値を表示します。 アラート() ' 方法。
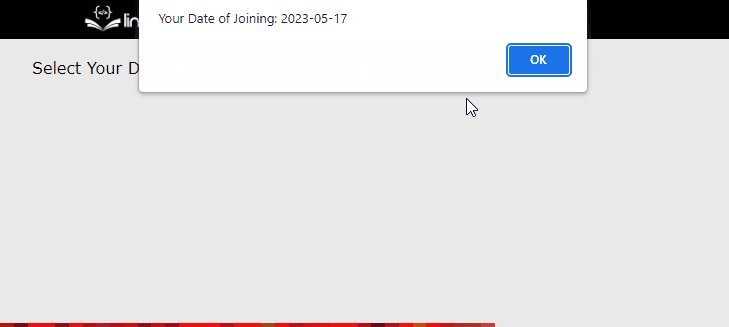
上記のコード スニペットを実行すると、Web ページは次のように表示されます。

出力には、選択した日付がアラート ボックスに表示されることが示されています。
結論
input type=”date” は、日付ピッカーを作成するために HTML で使用されます。 「」を設定することで、 タイプ の「属性」 <入力> 「」タグを「」に付けます。 日にち ”、” <入力> ” 要素が日付ピッカーとして機能し始めます。 「」のような属性 ID ' と ' 名前 」も選択された入力要素を一意に特定するために利用されます。選択した値には、JavaScript を使用してアクセスすることもできます。この記事では、input type= “date” の使用方法を説明しました。