このガイドでは、高速な Node.js SASS/SCSS プロジェクトをセットアップするための完全な手順を説明します。
高速な Node.js Sass/SCSS プロジェクトをセットアップするには?
SASS は純粋な CSS プロパティを使用して、選択された要素に対してスタイル設定を実行します。数学機能と変数機能を組み込むことで、元の CSS を強化します。階層内の DOM にスタイルを適用します。 SASS を Node.js と統合することにより、開発者はプロジェクトを非常に簡単にスタイル設定して、より目を引くピクセル完璧なものにすることができます。
以下の手順に従って、SASS/SCSS に沿って Node.js プロジェクトをセットアップしましょう。
ステップ1:「SASS」のインストール
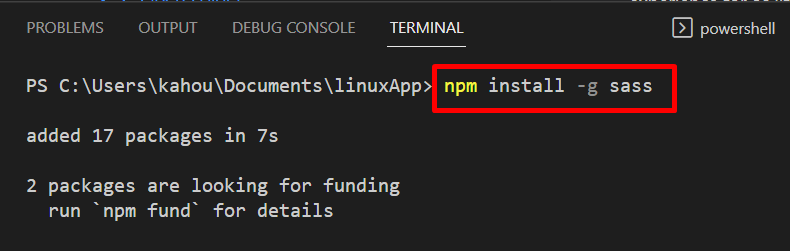
まずは「」をインストールします サス 「ノード パッケージ マネージャーを使用して Node.js プロジェクト内でグローバルに」 npm ” 次のコマンドを使用します。
npm インストール -g sass
出力には、「 サース ” パッケージがインストールされました:

ステップ 2: ディレクトリの作成
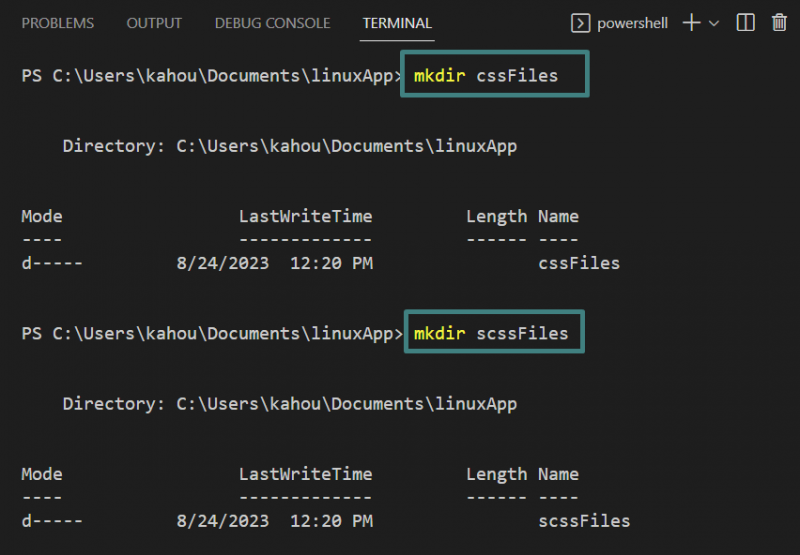
次に、次の「mkdir」コマンドを使用して、CSS ファイルと SCSS ファイルの両方に個別のディレクトリを作成します。
mkdir cssファイル
mkdir scssファイル
上記の「 mkdir ” コマンドにより、” が作成されました。 cssファイル ' そして ' scssファイル ” ディレクトリ:

ステップ 3: SASS モジュールをリンクする
ここで、「」を使用してください。 生意気な 」モジュールを使用して、「」の常駐ファイルの変更を監視します。 scssファイル ”ディレクトリ。変更の場合は、リンクされた「」内に CSS ファイルが自動的に作成されます。 cssファイル 」ディレクトリに移動し、同じ scss データを CSS ファイルに挿入します。
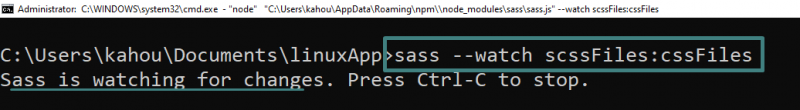
「」を監視およびリンクするために実行するコマンド 生意気な 」モジュールは次のとおりです。
生意気な - 時計 scssファイル : cssファイル現在、saas は scssFiles ディレクトリ内のあらゆる種類の変更を監視しています。

注記: 上記のコマンドは、Visual Studio コードなどのツール ターミナルでは機能しないため、システムのコマンド プロンプトで実行する必要があります。
ステップ 4: SCSS と対応する CSS ファイルの作成
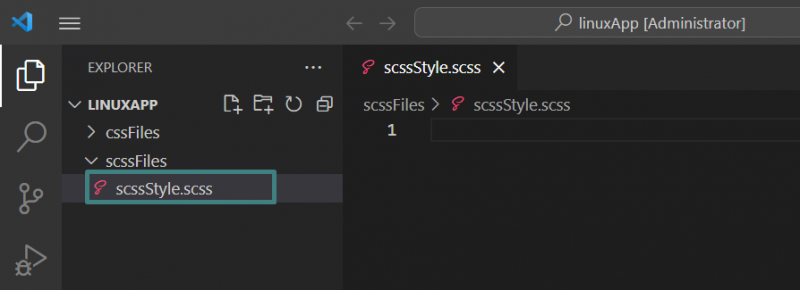
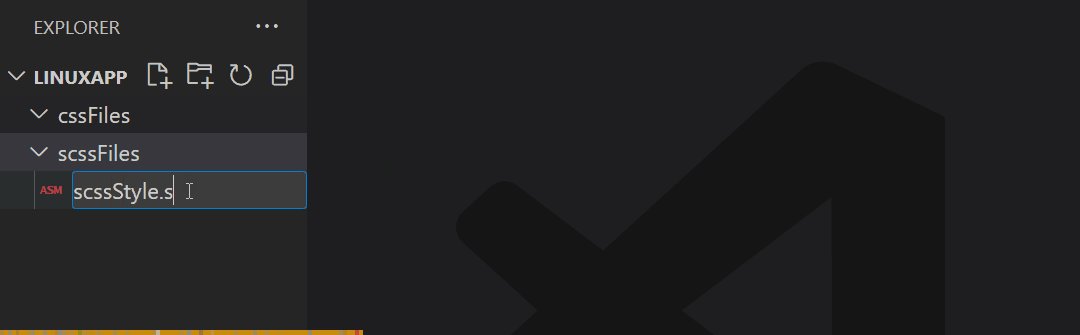
このステップでは、「」という名前の空のファイルを作成します。 scssスタイル ' と ' スクス ” 拡張子は” 内に作成されます scssファイル ” ディレクトリ:

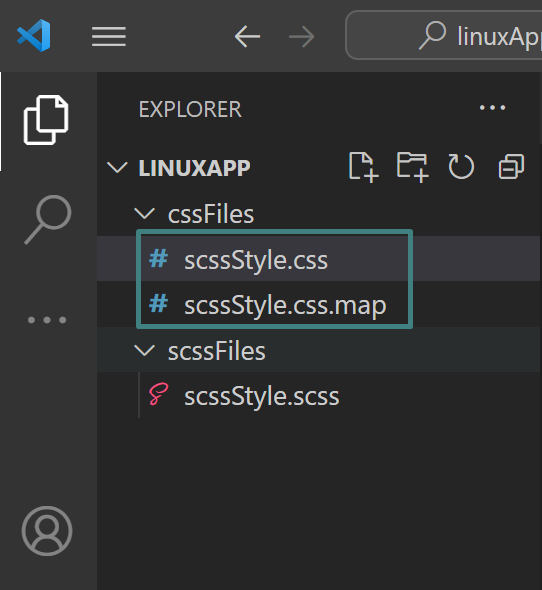
その後、「」という名前のファイルが 2 つ作成されます。 scssスタイル.css ' そして ' scssStyle.css.map ” によって自動的に作成されます。 生意気な 「」内の「モジュール」 cssファイル 以下に示すように、” ディレクトリ。

ステップ 5: コードの挿入
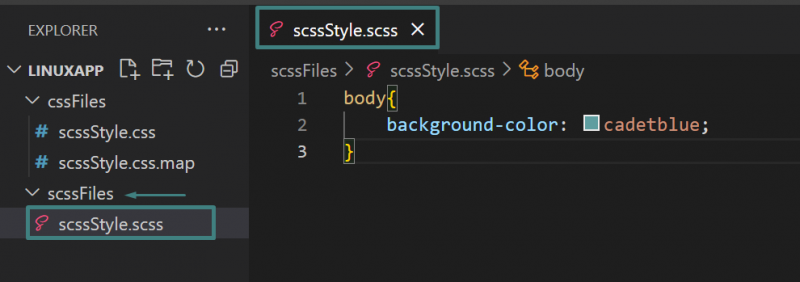
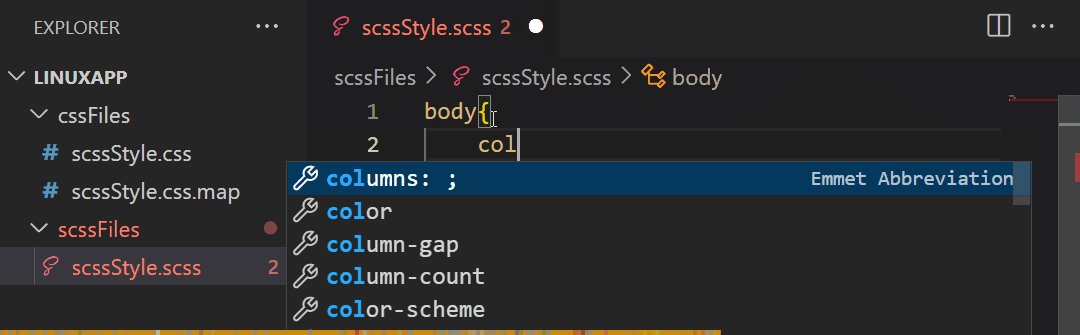
最後に、「」内に SCSS コードを入力します。 scssStyle.scss 」を以下に示します。

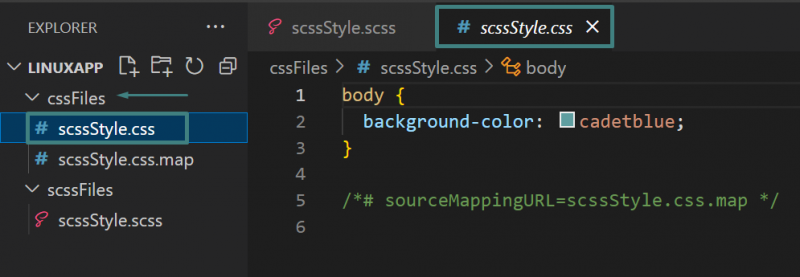
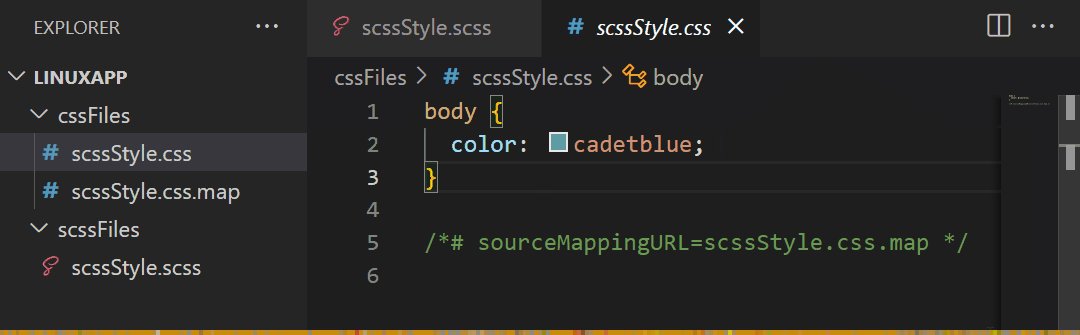
これで、CSS 形式の同じコードが自動的に「」内に挿入されます。 scssスタイル.css ' ファイル:

gif を使用してステップ 4 と 5 を視覚的に説明してみましょう。

このガイドでは、Node.js SASS\SCSS プロジェクトを作成する手順を説明しました。
結論
高速な Node.js SASS/SCSS プロジェクトをセットアップするには、まずモジュール「」をインストールします。 生意気な 」モジュールを作成し、「」用に 2 つのディレクトリを作成します。 SASS\SCSS 「」ファイルと「」用の別のファイル CSS ”ファイル。その後、「」を作ります。 生意気な ” モジュールを使用して、新しく作成されたディレクトリの変更を監視します。 sass –watch sass:css ' 指示。このアクションの結果、「SASS\SCSS」ファイルと 2 つの「CSS」ファイルが「CSS」フォルダーに自動的に生成されます。ユーザーが「SASS\SCSS」ファイルを変更すると、新しい変更は CSS ファイルに自動的に挿入されます。このガイドでは、Node.js SASS\SCSS プロジェクトをセットアップするための完全な手順を説明しました。