JavaScript を使用している間、プログラマーは、動的に名前が付けられたプロパティを持つアイテムをユーザーが追加できるフォームなど、オブジェクトに動的プロパティを頻繁に追加する必要があります。場合によっては、データをオブジェクトに編成する必要があり、これらのオブジェクトの機能には、やり取りするデータに応じた動的な名前付けが必要です。一般に、動的に名前が付けられたプロパティは、実行時までわからないプロパティを持つオブジェクトを構築する必要がある場合に役立ちます。
このチュートリアルでは、JavaScript のオブジェクトに名前付きプロパティを動的に追加できるかどうかを定義します。
JavaScript で動的に名前が付けられたプロパティをオブジェクトに追加/挿入することは可能/実行可能ですか?
はい、動的に名前が付けられたプロパティを JavaScript オブジェクトに追加できます。この目的のために、「 角括弧表記 」。
構文
指定された構文に従って、名前付きプロパティをオブジェクトに動的に追加します。
オブジェクト [ 'プロパティ名' ] = '価値' ;
例
オブジェクトを作成する」 車 ”プロパティ付き” 色 ' と ' モデル 」:
ここで車 = {
'色' : '黒' 、
'モデル' : 2011年
} ;
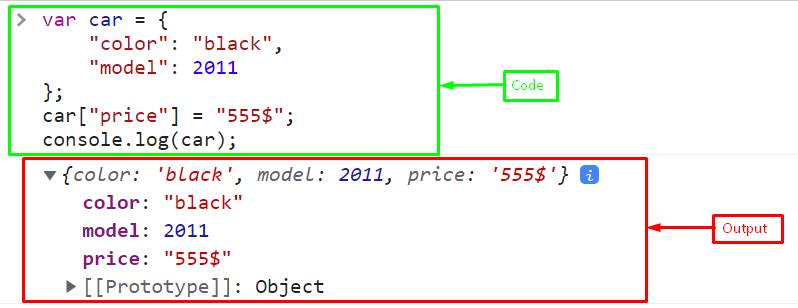
プロパティを追加 “ 価格 」を動的に使用して「 ブラケット表記 」:
オブジェクトをコンソールに出力します。
出力は、「 価格 」プロパティがオブジェクトに正常に追加されました:

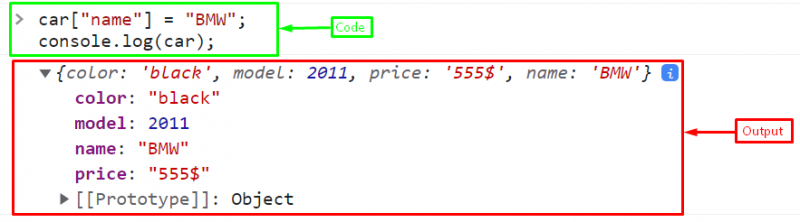
次に、同じオブジェクトに別のプロパティを追加します。
最後に、「 車 コンソール上のオブジェクト:
出力

オブジェクトに名前付きプロパティを動的に追加するために必要なすべての情報をまとめました。
結論
JavaScript では、「 角括弧表記 」 次の構文を使用して「 obj['プロパティ名'] = '値' 」。このチュートリアルでは、名前付きプロパティを JavaScript のオブジェクトに動的に追加できるかどうかの概念を定義しました。