このチュートリアルでは次の内容について説明します。
- Tailwind でテキスト装飾の太さを使用してホバー、フォーカス、およびアクティブ状態を適用する方法
- 「」で文字装飾の太さを適用する ホバリング ' 州。
- 「」で文字装飾の太さを適用する 集中 ' 州。
- 「」で文字装飾の太さを適用する アクティブ ' 州。
Tailwind でテキスト装飾の太さを使用してホバー、フォーカス、およびアクティブ状態を適用する方法
” 文字装飾の太さ 」は、ターゲット状態と「」を利用することで、これらの状態に適用できます。 テキスト装飾の太さ 」プロパティの後に、ターゲットの厚さの値 (ピクセル単位) を指定します。これらのアプローチを統合すると、マウスホバー時、要素がフォーカスされているとき、または要素がアクティブになったときに、テキスト装飾の太さ (ピクセル単位) が変更されます。これらのピクセルは「 1ピクセル '、' 2ピクセル '、' 4ピクセル ' または ' 8ピクセル ”。画素数が多いほど厚みも増す仕組みです。
例 1: 「ホバー」状態で文字装飾の太さを適用する
この例では、「 テキスト装飾の太さ ” プロパティと” ホバリング 」ステートを使用して、マウスホバー時の厚さを設定します。
< html >
< 頭 >
< メタ 文字コード = 「utf-8」 >
< メタ 名前 = 「ビューポート」 コンテンツ = 'width=デバイス幅、初期スケール=1' >
< 脚本 送信元 = 「https://cdn.tailwindcss.com」 >< / 脚本 >< / 頭 >
< 体 >
< テキストエリア クラス = 「下線ホバー:装飾-4」 > ジェームスは時間厳守です < / テキストエリア >
< / 体 >
< / html >
このコード スニペットでは、Tailwind 機能を利用するために「
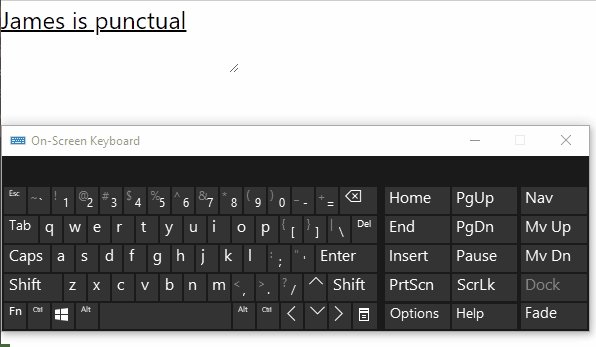
」タグ内に CDN パスを含めます。その後、「 <テキストエリア> ”要素には、”を指定します ホバリング ” 状態と適用された” テキスト装飾の太さ 」プロパティは、マウスホバー時の装飾の太さをデフォルトの下線から「4」ピクセルの増加した太さに設定します。出力

この出力は、テキスト装飾、つまり下線の太さがそれに応じて設定されていることを意味します。
例 2: 「フォーカス」状態で文字装飾の太さを適用する
次のコード例では、「 タブ ' 鍵:
< html >
< 頭 >
< メタ 文字コード = 「utf-8」 >
< メタ 名前 = 「ビューポート」 コンテンツ = 'width=デバイス幅、初期スケール=1' >
< 脚本 送信元 = 「https://cdn.tailwindcss.com」 >< / 脚本 >< / 頭 >
< 体 >
< テキストエリア クラス = 「下線装飾-1 フォーカス:装飾-4」 >ジェームズは時間厳守です< / テキストエリア >
< / 体 >
< / html >
このコード ブロックでは、CDN パスと「 <テキストエリア> ' 要素。ここで、デフォルトの厚さと遷移後の厚さを指定します。つまり、「4」ピクセルを「」で指定します。 集中 」ステートを使用して、トリガーされたステートに変更を適用します。
注記: デフォルト ' 下線 ' そしてその ' 下線装飾-1 」プロパティは同じ結果をもたらします。
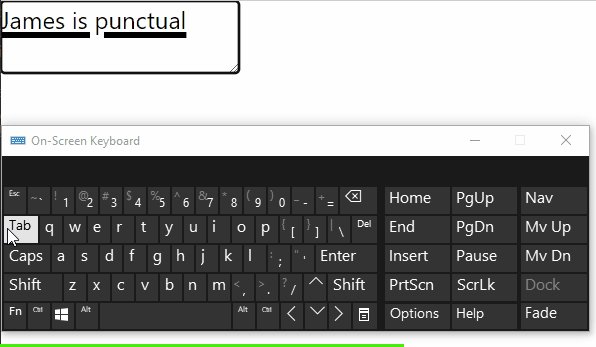
出力

この出力から、文字装飾の太さがそれに応じて変化していることが確認できます。
例 3: 「アクティブ」状態で文字装飾の太さを適用する
このコード スニペットでは、要素がアクティブになるとテキスト装飾の太さが変更されます。
< html >
< 頭 >
< メタ 文字コード = 「utf-8」 >
< メタ 名前 = 「ビューポート」 コンテンツ = 'width=デバイス幅、初期スケール=1' >
< 脚本 送信元 = 「https://cdn.tailwindcss.com」 >< / 脚本 >< / 頭 >
< 体 >
< テキストエリア クラス = 「下線装飾-1 アクティブ:装飾-8」 >ジェームズは時間厳守です< / テキストエリア >
< / 体 >
< / html >
これらのコード行に従って、同様に CDN パスと「