高さと幅は、Web ページのレイアウトを設計する際に最も重要な寸法です。
「高さ」はオブジェクトの上から下までの長さを示し、「幅」はオブジェクトの一方の側からもう一方の側までの幅を示します。これらの要素は、ウィンドウ内のオブジェクトの割り当てを調整するのに役立ちます。 JavaScript では、「 身長 ' と ' 幅 」プロパティはさらに、「inner」つまり「innerHeight/innerWidth」と「outer」つまり「outerHeight/outerWidth」の 2 つのカテゴリにそれぞれ分類されます。
この記事では、JavaScript の Window の「innerHeight」プロパティの目的と仕組みについて詳しく説明します。
Window の「innerHeight」プロパティは JavaScript で何をするのでしょうか?
” 内側の高さ 」プロパティは、ロケーション バー、ツールバー、メニュー バーなどを除くブラウザ ウィンドウのビューポートの高さを取得する「ウィンドウ」オブジェクトに関連付けられています。また、水平スクロールバーが含まれている場合は、その高さも含まれます。このプロパティの戻り値は、ウィンドウの「レイアウト ビューポート」、つまり Web ページのコンテンツを表示する領域から取得されます。
基本的な構文
window.innerHeight OR innerHeight
上記の構文によれば、「 内側の高さ 」プロパティは、直接または「ウィンドウ」オブジェクトを使用して簡単に適用できます。
基本的な構文を使用して、上記で定義したプロパティを実際に実装してみましょう。
例 1: ウィンドウの「innerHeight」プロパティを適用して、ブラウザ ウィンドウのビューポートの高さを返す
この例では、「window」オブジェクトで「innerHeight」プロパティを利用して、ブラウザ ウィンドウのビューポートの高さを取得します。
HTMLコード
まず、以下のコードを見てください。
< h2 > Window innerHeight プロパティ h2 >< ボタン クリック時 = 「jsFunc()」 > 高さを取得する ボタン >
< p ID = 'ために' > p >
上記のコード行では次のようになります。
- ” ” タグは、レベル 2 の小見出しを定義します。
- ” <ボタン> 」タグは、イベントがトリガーされたときに関数「jsFunc()」を呼び出す「onclick」イベントを持つボタンを表します。
- ” ” タグは、割り当てられた ID「para」を持つ空の段落を追加し、適用された「innerHeight」プロパティの戻り値を表示します。
JavaScript コード
次に、以下のコードを進めます。
< 脚本 >関数 jsFunc ( ) {
させて h = window.innerHeight;
document.getElementById ( 'ために' ) .innerHTML = 'ウィンドウの innerHeight: ' +h;
}
脚本 >
上記のコード行では次のようになります。
- まず、「」という名前の関数を定義します。 jsFunc() ”。
- その定義では、「h」変数は「 内側の高さ 」プロパティを「window」オブジェクトを使用して作成します。
- その後、「」を適用します。 getElementById() 」メソッドを使用して、その ID「para」を使用して追加された空の段落を取得し、現在のブラウザー ウィンドウの内側の高さを表示します。
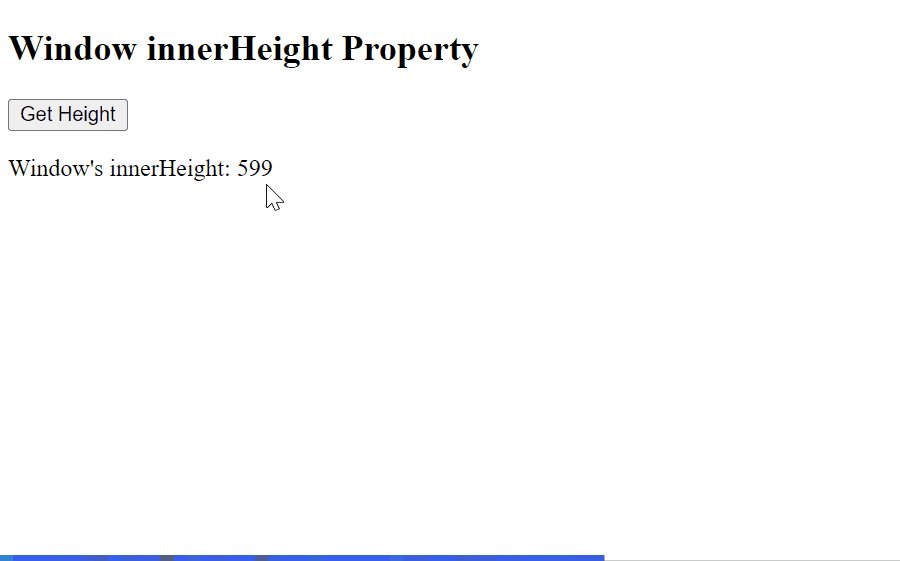
出力

上記の出力に示されているように、現在のブラウザ ウィンドウにはビューポートの高さ (内側の高さ)、つまり「」が表示されます。 599ピクセル 」ボタンをクリックすると表示されます。
例 2: 結合されたウィンドウの「innerHeight」プロパティと「innerWidth」プロパティの適用
「innerHeight」プロパティは、「innerWidth」、「outerWidth」、「outerHeight」などの他のディメンション プロパティと一緒に実装できます。このシナリオでは、「 内側の幅 ' 財産。
HTMLコード
変更された HTML コードの概要を見てみましょう。
< h2 > ウィンドウの innerHeight プロパティと innerWidth プロパティ h2 >< ボタン クリック時 = 「jsFunc()」 > 高さと幅を取得する ボタン >
< p ID = 'ために' > p >
ここでは、「