- JavaScript で Object.assign() メソッドを使用してオブジェクトに値を追加する
- JavaScript で push() メソッドを使用してオブジェクトに値を追加する
- JavaScript でスプレッド (…) 演算子を使用して値をオブジェクトに追加する
方法 1: JavaScript で Object.assign() メソッドを使用してオブジェクトに値を追加する
の Object.assign() メソッドは、オブジェクトに値を追加するための有名なメソッドです。 2 つの引数を取ります。最初の引数はターゲット オブジェクトを表し、2 番目の引数はキーと値のペアを取ります。の構文 Object.assign() メソッドを以下に示します。
構文
物体 . 割当 ( ターゲット、ソース ) ;
パラメータは次のとおりです。
- 目標 : 値が追加されるオブジェクトを指定します。
- ソース : 追加される値を参照します。
次のコード例を使用して、このメソッドの動作を理解しましょう。
コード
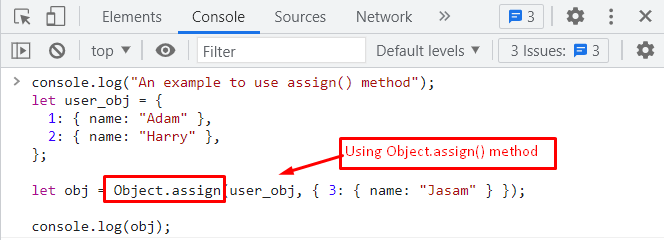
コンソール。 ログ ( 「assign()メソッドの使用例」 ) ;
user_obj をさせます = {
1 : { 名前 : 'アダム' } 、
2 : { 名前 : 「ハリー」 } 、
} ;
オブジェクトをさせてください = 物体 . 割当 ( ユーザー_obj、 { 3 : { 名前 : 「ジャサム」 } } ) ;
コンソール。 ログ ( オブジェクト ) ;
このコードでは:
- まず、 'アダム' と 「ハリー」 に値として割り当てられます '名前' 財産。
- の Object.assign() メソッドを使用して 「ジャサム」 への価値 「ユーザーオブジェクト」 物体。
- 最後に、 console.log() メソッドを使用して、コンソール ウィンドウにすべての値を表示します。

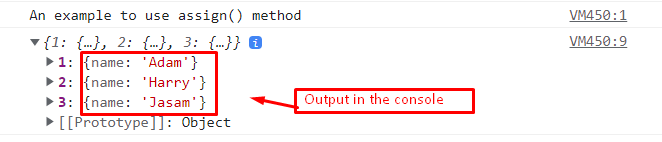
出力

出力から、新しい値がオブジェクトに正常に追加されていることがわかります。
方法 2: JavaScript で push() メソッドを使用して配列オブジェクトに値を追加する
の 押す() メソッドを使用して、1 つまたは複数の値を配列に追加または挿入できます。このメソッドは、値を追加した後に新しい配列を返します。次の構文で機能するかどうかを見てみましょう。
構文
到着 押す ( 値1、値2、...、値N )この構文では、 「値1」、「値2」 と 「値N」 “ に追加する値です。 到着 ' 変数。
コード
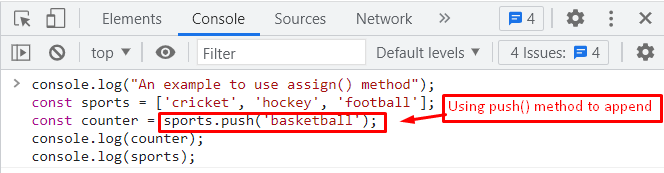
コンソール。 ログ ( 「assign()メソッドの使用例」 ) ;定数 スポーツ = [ 'クリケット' 、 'ホッケー' 、 'フットボール' ] ;
定数 カウンター = スポーツ。 押す ( 'バスケットボール' ) ;
コンソール。 ログ ( カウンター ) ;
コンソール。 ログ ( スポーツ ) ;
コードの説明は次のとおりです。
- という名前の配列 「スポーツ」 が作成され、3 つの要素で構成されます。つまり、 「クリケット」、「ホッケー」 と 'フットボール' .
- その後、値 'バスケットボール' を使用して追加されます スポーツ.プッシュ() JavaScript のメソッド。
- 結局、 console.log() メソッドは、コンソール ウィンドウに配列を表示します。 .

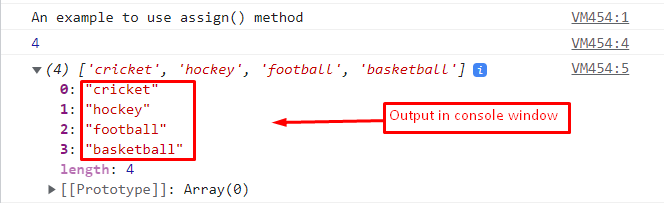
出力

出力は、 'バスケットボール' 値が スポーツ を利用したオブジェクト 押す() 方法。
方法 3: Spread (…) 演算子を使用して JavaScript のオブジェクトに値を追加する
スプレッド (…) 演算子は、JavaScript でオブジェクトに値を追加するために使用されます。オブジェクトを 1 か所にマージすると便利です。スプレッド演算子の構文は次のとおりです。
構文
{ ... オブジェクト 、 鍵 : '価値' }この構文では、 '価値' に割り当てられます 鍵 オブジェクトで オブジェクト .
オブジェクトに値を追加するスプレッド演算子のコード例を以下に示します。
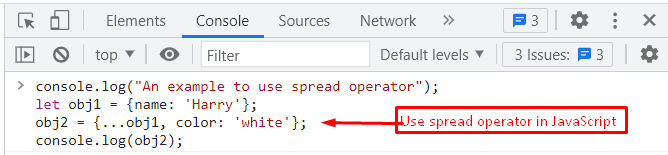
コード
コンソール。 ログ ( 「スプレッド演算子の使用例」 ) ;obj1をさせてください = { 名前 : 「ハリー」 } ;
obj2 = { ... obj1 、 色 : '白い' } ;
コンソール。 ログ ( obj2 ) ;
このコードでは:
- アン 'obj1 」は、要素を格納するために利用されます 名前 値を割り当てることによって 「ハリー」 .
- その後、 '白い' 値が追加されます 'obj1' .
- 結局、 console.log() メソッドは、追加された値をコンソール ウィンドウに表示します。

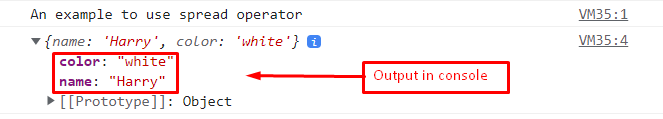
出力

出力には、新しいオブジェクト「 obj2 ” オブジェクトからの値を含む “ obj1 」と追加された値「 白い 」。
結論
JavaScript は 2 つのメソッドを提供します。つまり、 Object.assign() と 押す() オブジェクトに値を追加します。
の Object.assign() キーと値のペアによってオブジェクトに値を追加するメソッド。の 押す() メソッドは、1 つまたは複数の値を配列に追加します。しかし 展開する (…) 演算子は、オブジェクトに値を追加するためにも使用できます。この投稿では、JavaScript でオブジェクトに値を追加するすべての可能性を示しました。