開発者は、基本的なプログラム コードを使用して配列からエントリを削除したいと考えることがよくあります。必要な要素を先頭に追加できるように、プログラマが配列から最初の要素を削除するという状況に直面することがあります。これを行うために、JavaScript には、shift() メソッドや slice() メソッドなど、事前に作成されたメソッドがいくつか用意されています。
この投稿では、JavaScript を使用して配列から最初の要素を削除する方法を紹介します。
JavaScript で配列から最初/最初の要素を削除する方法は?
配列から最初の要素を削除するには、指定された JavaScript メソッドを使用します。
方法 1: shift() メソッドを使用して配列から最初の要素を削除する
配列の最初の要素を削除するには、事前に作成された JavaScript の「 シフト() ' 方法。配列の最初の要素を削除し、要素をシフトして返します。
構文
配列の最初の要素を削除するには、次の構文を使用します。
配列.シフト ( )例
与えられた例では、次の「 配列 」:
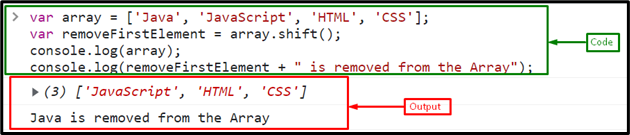
変数配列 = [ 「ジャバ」 、 「ジャバスクリプト」 、 「HTML」 、 「CSS」 ] ;配列の最初の要素を削除し、その要素を変数に格納する shift() メソッドを呼び出します。 removeFirstElement 」:
var removeFirstElement = array.shift ( ) ;結果のシフトされた配列をコンソールに出力します。
console.log ( 配列 ) ;また、配列から削除された要素をコンソールに出力します。
console.log ( removeFirstElement + ' は配列から削除されます' ) ;出力は、「 ジャワ 」が配列から正常に削除されました。

方法 2: slice() メソッドを使用して配列から最初の要素を削除する
配列から最初の要素を削除する別の方法は、「 スライス() ' 方法。指定された最初のインデックスと最後のインデックスの間の要素の配列を返します。
構文
slice() メソッドの指定された構文に従ってください
スライス ( firstIndex、lastIndex )上記の構文では、次のようになります。
- 「 最初のインデックス ” は、配列が分割される開始要素のインデックスです。
- 「 最後のインデックス 」は、分割する配列の最後のインデックスです。
例
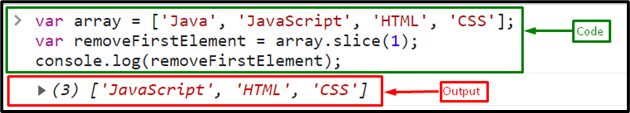
「に電話する」 スライス() 「渡し方」 1 0 番目のインデックスから要素を削除して、1 番目のインデックスから始まる配列のスライスを取得するには、配列の最初のインデックスです。
var removeFirstElement = array.slice ( 1 ) ;結果の配列をコンソールに出力します。
console.log ( removeFirstElement ) ;出力

配列から最初の要素を削除するのはこれだけです。
結論
配列から最初の要素を削除するには、「 シフト() 」メソッドまたは「 スライス() ' 方法。 shift() メソッドは最初の要素を削除し、要素をシフトした配列を返します。一方、slice() メソッドは、開始インデックスと終了インデックスを渡して配列をスライスします。この投稿では、JavaScript を使用して配列から最初の要素を削除する方法を示しました。