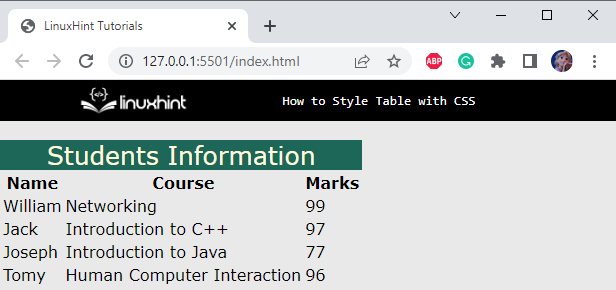
要素のスタイルは次のとおりです。
- 「 フォントサイズ フォントサイズの設定には”プロパティを利用します。
- 「 テキスト整列 ” プロパティは、要素のテキストの配置を指定します。
- 「 色 」 プロパティは、要素のフォントの色を参照します。
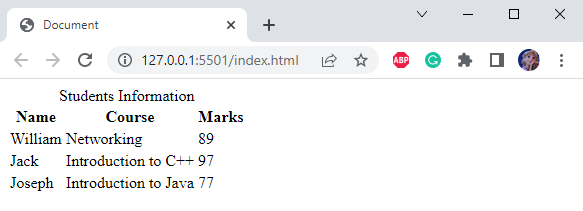
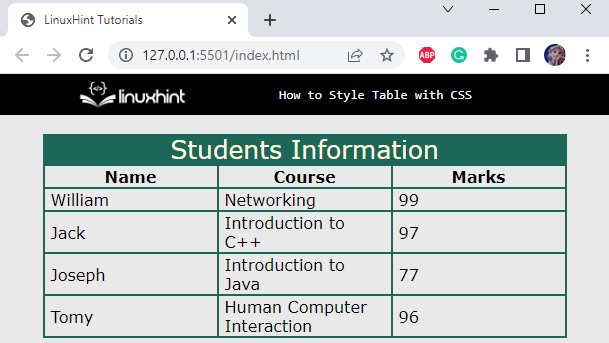
上記のコードの出力は次のとおりです。

ステップ 4: テーブルに境界線を追加する
「 国境 ” プロパティを使用して、要素の周囲に境界線を追加します。境界線の幅、境界線のスタイル、および境界線の色を指定する省略形のプロパティです。
境界線、パディング、およびマージンをテーブルに適用しましょう。
テーブル、目、td {
国境 : 2px ソリッド #1C6758;
パディング: 1px 6px;
マージン: 車;
}
ここに:
- 「 国境 ” プロパティは、境界線の幅、境界線のスタイル、および境界線の色を指定して、表の周りの境界線を調整します。
- 「 パディング 」は要素のコンテンツの周囲のスペースを指定します。最初の値は上下のスペースを定義し、2 番目の値はコンテンツの左右にスペースを追加します。
- 「 マージン ”値を持つプロパティ” 自動 」は、要素の周囲に等間隔を追加します。
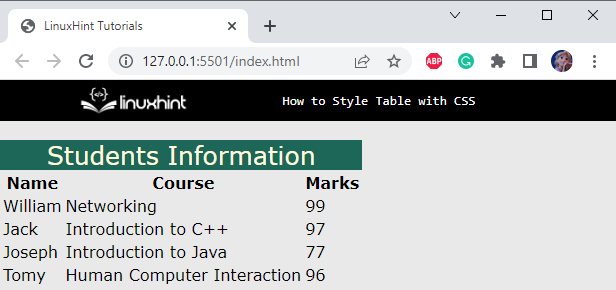
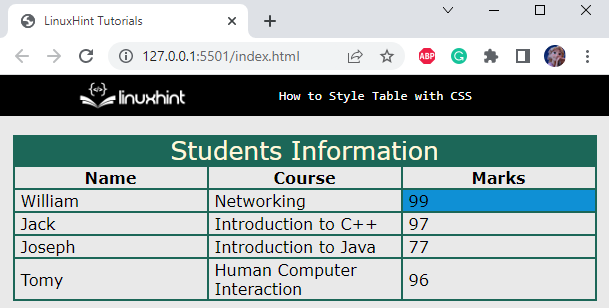
出力

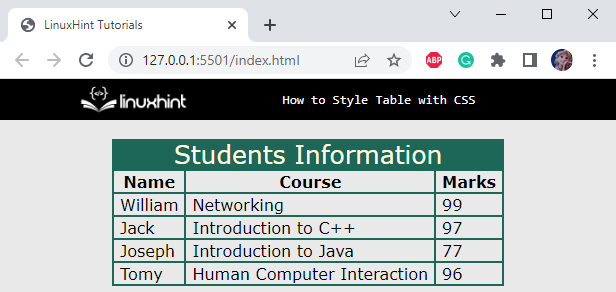
ノート : 表の境界線の間にスペースを入れたくない場合は、border-collapse プロパティを使用します。
手順 5: テーブルから境界線の間隔を折りたたむ
表の境界線の間のスペースは、「 ボーダー崩壊 値が「collapse」のプロパティ:
ボーダー崩壊:崩壊; 
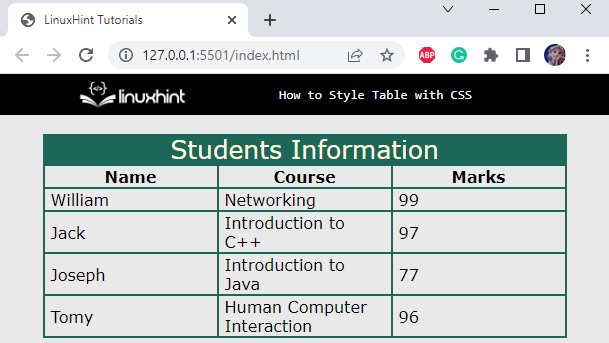
ステップ 6: 表のサイズを調整する
テーブルのサイズを調整する方法を見てみましょう。
先頭 {
幅 : 160px;
}
追加された「 幅 ” プロパティに
要素を指定すると、それに応じてテーブル サイズが自動的に調整されます::

特定のテーブル セルにスタイルを適用することもできます。それらについて話し合いましょう!
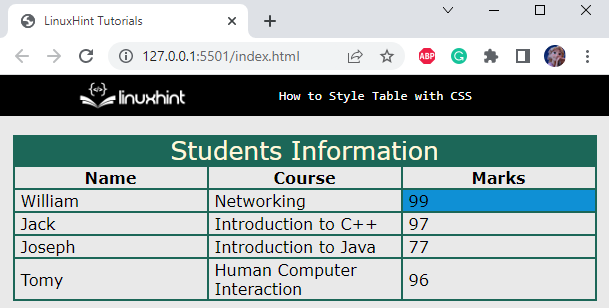
ステップ 7: スタイル固有のテーブル セル
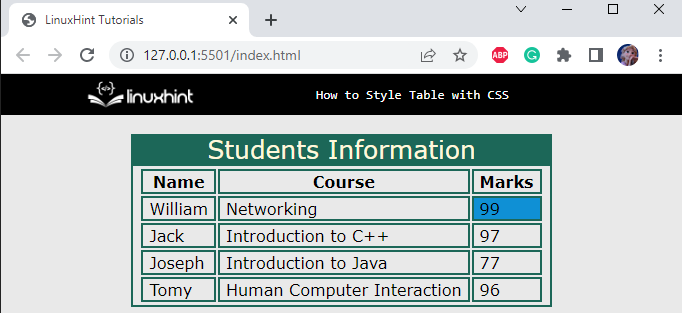
特定のテーブル セルのスタイルを設定するには、その特定のセルのクラス名を指定します。たとえば、以下のコードは、2 行目の 3 番目のセルにクラス名「 ハイライト 」: < td クラス = 「ハイライト」 > 99 < / td > 次に、CSS ファイルのクラス名を使用してセルにアクセスします。 .ハイライト {
バックグラウンド- 色 : #0f90d5;
}
「 .ハイライト 」は | 要素のクラス ハイライトを指します。この要素は「 背景色 」プロパティを使用して、背景の色を指定します。
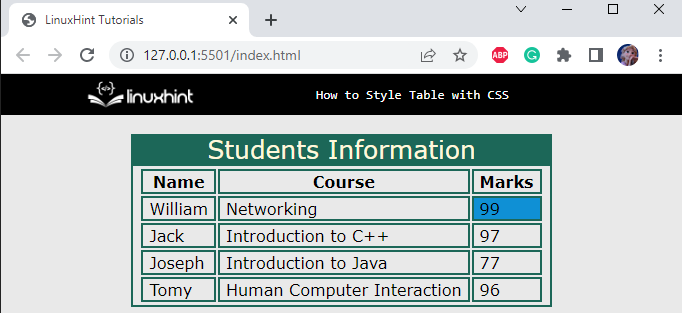
ご覧のとおり、指定されたテーブル セルは正常にスタイル設定されています。

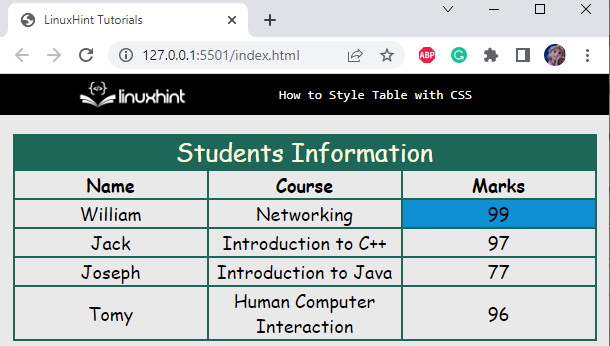
ステップ 8: 表のフォント ファミリとサイズを設定する テーブル {
font-family: 筆記体。
フォント- サイズ : 18px;
文章- 整列する : 中心;
}
テーブル要素には、次の CSS プロパティが適用されます。
- 「 フォントファミリー 」 プロパティは、要素のフォント スタイルを設定します。
- 「 フォントサイズ 」プロパティは、要素のフォントの設定に利用されます。
- 「 テキスト揃え 」プロパティは、テキストの配置を調整するために使用されます。
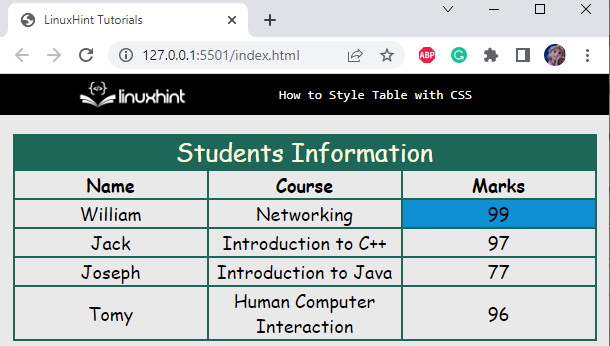
出力は次のとおりです。

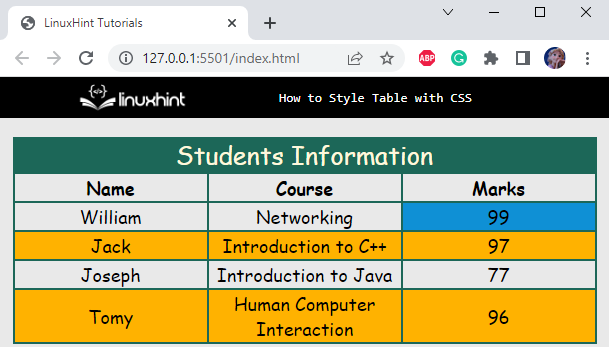
ステップ 9: シーケンス内の行に色を付ける
特定の行または列にスタイルを適用することもできます。たとえば、偶数行は次の形式に従ってスタイル設定されます。 \
tbody tr:n番目の子 ( 平 ) {
バックグラウンド- 色 : #FFB200;
}
ここに:
- 「 :nth-child(偶数) スタイリングが適用されるパターンを指定する 1 つの引数を取得するために、疑似セレクターが使用されます。
- 「 背景色 」プロパティを使用して、要素の背景色を設定します。
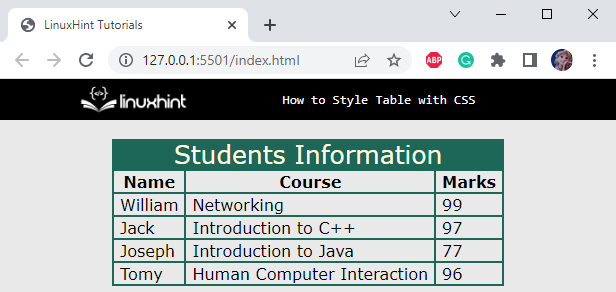
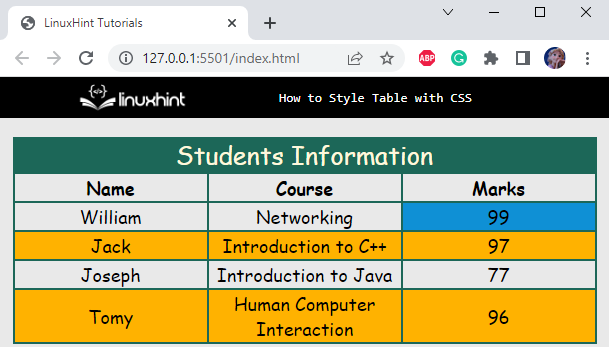
背景色が偶数行に正常に適用されていることがわかります。

CSS を使用したテーブルのスタイル設定については以上です。
結論
テーブルは、データを整理するための重要なツールです。テーブルは、HTML の 、| 、 | などの要素を使用して作成できます。境界線、背景色プロパティ、font-family プロパティなど、いくつかの CSS プロパティを使用して表のスタイルを設定します。理解を深めるために、この記事では、CSS を使用してテーブルのスタイルを設定するための段階的な手順について説明しました。
|